Ajax - приклади. Ajax скрипти
Інтернет забезпечує відвідувачу видимість кожного ресурсу, що знаходиться на хостингу в мережі, а браузеру - доступ через мережеві протоколи, механізми виклику окремих скриптів, передачу/отримання інформації. Сукупність сторінок, складових сайт, має загальний корінь - унікальну посилання (доменне ім'я, унікальна адреса вузла). Неважливо, ресурс реагує на відвідування статично або створює відповідь динамічно. Навіть якщо вид і зміст сторінки залежать від будь-яких умов, неподільною одиницею спілкування сервера і клієнта (браузера) є закінчений HTML-документ з кодом, малюнками, таблицями стилів, файлами та іншим необхідним змістом і оточенням. Якщо щось тут не так, браузер відобразить всі що «зумів отримати, розібрати і виконати.
Багато перспективні технології з'явилися дуже давно, але були незаслужено забуті або не використовувалися належним чином. Перші AJAX (приклади використання об'єкта XMLHttpRequest) з'явилися багато років тому, але успіх і популярність прийшли набагато пізніше.
Але ось сайт зазвичай завжди вантажиться в повному боекомплекте, ніщо не змінюється по факту завантаження, з урахуванням часу того, хто прийшов А адже навіть у випадку, коли він є ресурс реальної поліклініки, то при першому відвідуванні нового клієнта досить дати сторінку інформації, контактів і віконце реєстратури Можна передбачити, що візит на сайт було завдано в неробочий час, а призначений лікар відсутня, прийом тимчасово виробляється в іншому кабінеті
Скрипт, який отримав управління, може точно знати тільки: час відвідування, через який браузер зайшов відвідувач, з якою посилання, з якого IP-адреси і наявність cookies. Тільки останнє може дати інформацію, як сформувати головну сторінку, але тільки в тому випадку, якщо цей користувач уже тут був . У всіх інших ситуаціях можливо генерувати тільки загальний відповідь сервера. AJAX-приклади, які легко знайти в Інтернеті, слід використовувати уважно. Помилки в роботі (використання) об'єкта XMLHttpRequest відстежити непросто.
+ '&cSessionCode=' + cSessionCode + '&cActiveItem=' + cActiveItem); При цьому функція InitXML() визначена так (змінна var scXHR повинна бути описана за межами функції): function InitXML (scURL) {
scXHR = null;
if (window.XMLHttpRequest)
{try
{scXHR = new XMLHttpRequest();
} catch (e) {}
} else
if (window.ActiveXObject)
{try
{scXHR = new ActiveXObject('Msxml2.XMLHTTP');
} catch (e)
{try
{scXHR = new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {}
}
}
if (scXHR)
{
scXHR.open('GET', scURL);
scXHR.onreadystatechange = WaitReplySC;
scXHR.send(null);
};
}
Ця функція одержує URL і ініціює запит за нього. Асинхронний відповідь прийде, як тільки відпрацює скрипт, вказаний в URL (в даному випадку - scSrvPhpWord.php, розташований в папці /Mphp/щодо root сайту), і запуститься функція WaitReplySC(), на вхід якої надійде XML-відповідь сервера, включаючи заголовок і зміст.
ini_set('display_errors',1);
error_reporting(E_ALL ^E_NOTICE);
ignore_user_abort(true);
set_time_limit(12);
use PhpOfficePhpWordMphpObjscDocuments;
require_once 'PhpOffice/PhpWord/Autoloader.php';
PhpOfficePhpWordAutoloader::register(); Представлене початок вказує на позначку всіх помилок, забороняє зупиняти скрипт при відключенні користувача і встановлює обмеження часу виконання на випадок зациклення - 12 секунд. Далі підключається бібліотека PhpOfficePhpWord для роботи з документами *.docx. Оскільки показаний вище AJAX-виклик ('cTask=GoPage' + '&cOwnerCode=' + cOwnerCode + '&cSessionCode=' + cSessionCode + '&cActiveItem=' + cActiveItem) - це чотири GET-змінні, яких може і не бути, слід перевірити їх фактичну наявність: $cTask = (isset($_GET['cTask']))? $_GET['cTask']: ";
$cOwnerCode = (isset($_GET['cOwnerCode'])) ? $_GET['cOwnerCode']: ";
$cSessionCode = (isset($_GET['cSessionCode'])) ? $_GET['cSessionCode']: ";
$cActiveItem= (isset($_GET['cActiveItem'])) ? $_GET['cActiveItem']: "; Після виконання підготовчих дій скрипт приймає рішення: switch ($cTask) {
case 'GoPage': //(це виклик при початковій завантаженні або оновленні сторінки) $cOwnerCode = 'cOwner';
$cSessionCode = 'cSession';
$cContents = 'cContents';
$cStatus = 'cStatus';
$cHtml = iconv ('UTF-8', 'CP1251', 'кодування елемента');
$cActiveItem = iconv ('UTF-8', 'CP1251', 'значення змінних'); $cReply = "scSrvRM|GoPage|set|{$cOwnerCode}`{$cSessionCode}|{$cContents}`{$cStatus}|{$cHtml}|{$cActiveItem}";
break; } і заключна частина скрипта: header("Content-Type: text/xml; accept-charset=utf-8");
header("Cache-Control: no-cache");
echo ' ';
$cReply = iconv('CP1251', 'UTF-8', $cReply); //перетворення з 'CP1251' в 'UTF-8'
echo $cReply;
try {
if (scXHR.readyState == 4) {
if (scXHR.status == 200) {//обробка відповіді
var TestReply = scXHR.responseText;
if ((TestReply.indexOf('Parse error') > 0) ||
(TestReply.indexOf('Повідомлення') > 0)) alert(scXHR.responseText);
var cData = scXHR.responseText;
var aData = cData.split('|');
var cCmd = aData[1];
var cPos = aData[2];
var aOwnerSession = aData[3].split("');
cOwnerCode = aOwnerSession[0];
var cSessionCode = aOwnerSession[1];
var aContentStatus = aData[4].split("');
var cContent = aContentStatus[0];
var cStatus = aContentStatus[1];
var cHTML = aData[5]; //HTML-відповідь сервера
var cVarValues = aData[6]; //значення змінних для форм
switch (cCmd) {
case 'GoPage':
var dTestLine = document.getElementById('scTestLine');
dTestLine.innerHTML = 'Reply =[' + cOwnerCode + ', '
+ cSessionCode + ', '
+ cContent + ', '
+ cStatus + ', '
+ cHTML + ', '
+ cVarValues + ']';
break;
}
} else {
document.getElementById('scAreaStatus').innerHTML = "Error!!!";
}
}
} catch(e) {}
} Таким чином, використовуючи ці AJAX-приклади, при завантаженні сторінки в браузері отримаємо (в елементі scTestLine): Reply =[cOwner, cSession, cContents, cStatus, кодировка елемента, значения переменних] Аналогічно використання на Wordpress AJAX-технології. Тут все вже імплантовано в саму систему управління сайтом, потрібно лише використовувати запропоновані конструкції. У документація пропонується докладний опис. Застосування AJAX суттєво залежить від обраного інструментарію, хоча ручний варіант може бути застосований паралельно або в доповнення до обраної системи управління сайтом, тієї або іншої версії jQuery. Останню корисно відпрацювати самостійно, оскільки практично всі сучасні СМС використовують її, але кожна по своєму.
Аналогічно використання на Wordpress AJAX-технології. Тут все вже імплантовано в саму систему управління сайтом, потрібно лише використовувати запропоновані конструкції. У документація пропонується докладний опис. Застосування AJAX суттєво залежить від обраного інструментарію, хоча ручний варіант може бути застосований паралельно або в доповнення до обраної системи управління сайтом, тієї або іншої версії jQuery. Останню корисно відпрацювати самостійно, оскільки практично всі сучасні СМС використовують її, але кожна по своєму.
Ім'я:
Пароль:
Вхід Тут обробник: function scfWelcomeGo() {
var cName = document.fWelcome.cName.value;
var cPass = document.fWelcome.cPass.value;
InitXML('/Mphp/scSrvPhpWord.php?cTask=CheckWelcome'
+ '&cName=' + cName
+ '&cPass=' + cPass);
} передає на сервер для перевірки введені відвідувачем ім'я і пароль. Скрипт перевіряє наявність отриманої інформації в таблиці користувачів і відправляє назад відповідь, на підставі якого відповідний скрипт на сторінці виводить повідомлення (виконує дію) для зареєстрованого відвідувача або повідомляє, що такого користувача немає, і потрібно пройти процедуру реєстрації.
Багато перспективні технології з'явилися дуже давно, але були незаслужено забуті або не використовувалися належним чином. Перші AJAX (приклади використання об'єкта XMLHttpRequest) з'явилися багато років тому, але успіх і популярність прийшли набагато пізніше.
Всі відразу або тільки те, що потрібно
У класичному варіанті сайт - ім'я, IP-адресу та посилання (все це синоніми, що позначають одну і ту ж точку в інтернет-просторі). Те, що за цим лежить головна сторінка сайту - додумав за власною ініціативою сучасний "розробник", який навіть не задався питанням: чому саме так? Чому сайт є головна сторінка, з якої можна потрапити на будь-яку іншу? Такий варіант явно не ідеал, це конкретний зміст і фактичний функціонал. Простіше кажучи, якщо людині треба до стоматолога, він йде за потрібною адресою з конкретною метою, а не на кухню за хірургічним втручанням і не в бібліотеку за консультацією терапевта. У місці, де цей хтось опинився, він побачить, але не отримає стоматологічну поліклініку в повному обсязі. Максимум, на що може розраховувати відвідувач - реєстратура і напрям (точний шлях) до лікаря. Причому на місці (після прибуття) може змінитися як лікар, так і місце призначення.Але ось сайт зазвичай завжди вантажиться в повному боекомплекте, ніщо не змінюється по факту завантаження, з урахуванням часу того, хто прийшов А адже навіть у випадку, коли він є ресурс реальної поліклініки, то при першому відвідуванні нового клієнта досить дати сторінку інформації, контактів і віконце реєстратури Можна передбачити, що візит на сайт було завдано в неробочий час, а призначений лікар відсутня, прийом тимчасово виробляється в іншому кабінеті
Точка в інтернет-просторі
Класична реакція ресурсу інтернет-простору - у відповідь на запит видати сторінку сайту (зазвичай головну), а потім інші, за бажанням відвідувача. Сервер сайту містить також картинки, стилі, коди скриптів javascript, PHP і пр. Далеко не всі PHP-файли роблять сторінки, деякі з них можуть реагувати на AJAX запити приймати, обробляти і відправляти інформацію. Написати скрипт нескладно. Але, отримуючи управління на точці в інтернет-просторі, не можна визначити, хто і з якого приводу звернувся, тобто активував це ім'я, IP-адресу та посилання. Будь-який рух по мережі відбувається програмно, в основному через браузер, але також через роботів різного походження і призначення, за допомогою дій інших сайтів.Скрипт, який отримав управління, може точно знати тільки: час відвідування, через який браузер зайшов відвідувач, з якою посилання, з якого IP-адреси і наявність cookies. Тільки останнє може дати інформацію, як сформувати головну сторінку, але тільки в тому випадку, якщо цей користувач уже тут був . У всіх інших ситуаціях можливо генерувати тільки загальний відповідь сервера. AJAX-приклади, які легко знайти в Інтернеті, слід використовувати уважно. Помилки в роботі (використання) об'єкта XMLHttpRequest відстежити непросто.
Загальний відповідь і приватний діалог
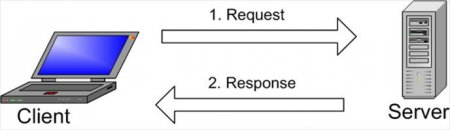
Загальний відповідь сервера - звичайна сторінка, іменована головної від того, що називається index і з неї починається сайт, тобто з неї розходяться посилання на інші доступні сторінки. Втім, якщо відвідувач знає імена цих інших сторінок, вони в його розумінні будуть не менш головними, ніж та, яку позначив розробник. Так виглядає класична модель, відразу все: загальний дизайн і функціонал, орієнтований на всіх відвідувачів. Приватний діалог - це продовження попередньої сесії відвідувача. Сайт вже знає, що він робив, що його цікавило, які були переглянуті сторінки і відклав це в своїй пам'яті, щось записав у cookies браузера. Використовується два основних запиту до сервера для завантаження сайту і роботи з ним: POST і GET. Результатом запиту є сторінка повністю. На отриманій сторінці відвідувач може активувати ті чи інші події, налаштовані на дії над певними елементами сторінки.Події елементів сторінки
Елемент сторінки може бути кнопкою пошуку інформації, що означає - взяти вміст текстового поля і знайти те, що в ній написав відвідувач. Подія може виникнути на елементі меню, графічному, текстовому полі. У будь-якому випадку буде запущена javascript-функція, яка може виконати AJAX-запит наступним чином: InitXML('/Mphp/scSrvPhpWord.php?cTask=GoPage' + '&cOwnerCode=' + cOwnerCode+ '&cSessionCode=' + cSessionCode + '&cActiveItem=' + cActiveItem); При цьому функція InitXML() визначена так (змінна var scXHR повинна бути описана за межами функції): function InitXML (scURL) {
scXHR = null;
if (window.XMLHttpRequest)
{try
{scXHR = new XMLHttpRequest();
} catch (e) {}
} else
if (window.ActiveXObject)
{try
{scXHR = new ActiveXObject('Msxml2.XMLHTTP');
} catch (e)
{try
{scXHR = new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {}
}
}
if (scXHR)
{
scXHR.open('GET', scURL);
scXHR.onreadystatechange = WaitReplySC;
scXHR.send(null);
};
}
Ця функція одержує URL і ініціює запит за нього. Асинхронний відповідь прийде, як тільки відпрацює скрипт, вказаний в URL (в даному випадку - scSrvPhpWord.php, розташований в папці /Mphp/щодо root сайту), і запуститься функція WaitReplySC(), на вхід якої надійде XML-відповідь сервера, включаючи заголовок і зміст.
Відповідь сервера
Власне сервер являє собою PHP-скрипт - програми, яка починається з встановлення істотних умов, завантаження необхідних об'єктів, попередньої підготовки, яка залежить від цілей розробника: namespace PhpOfficePhpWord;ini_set('display_errors',1);
error_reporting(E_ALL ^E_NOTICE);
ignore_user_abort(true);
set_time_limit(12);
use PhpOfficePhpWordMphpObjscDocuments;
require_once 'PhpOffice/PhpWord/Autoloader.php';
PhpOfficePhpWordAutoloader::register(); Представлене початок вказує на позначку всіх помилок, забороняє зупиняти скрипт при відключенні користувача і встановлює обмеження часу виконання на випадок зациклення - 12 секунд. Далі підключається бібліотека PhpOfficePhpWord для роботи з документами *.docx. Оскільки показаний вище AJAX-виклик ('cTask=GoPage' + '&cOwnerCode=' + cOwnerCode + '&cSessionCode=' + cSessionCode + '&cActiveItem=' + cActiveItem) - це чотири GET-змінні, яких може і не бути, слід перевірити їх фактичну наявність: $cTask = (isset($_GET['cTask']))? $_GET['cTask']: ";
$cOwnerCode = (isset($_GET['cOwnerCode'])) ? $_GET['cOwnerCode']: ";
$cSessionCode = (isset($_GET['cSessionCode'])) ? $_GET['cSessionCode']: ";
$cActiveItem= (isset($_GET['cActiveItem'])) ? $_GET['cActiveItem']: "; Після виконання підготовчих дій скрипт приймає рішення: switch ($cTask) {
case 'GoPage': //(це виклик при початковій завантаженні або оновленні сторінки) $cOwnerCode = 'cOwner';
$cSessionCode = 'cSession';
$cContents = 'cContents';
$cStatus = 'cStatus';
$cHtml = iconv ('UTF-8', 'CP1251', 'кодування елемента');
$cActiveItem = iconv ('UTF-8', 'CP1251', 'значення змінних'); $cReply = "scSrvRM|GoPage|set|{$cOwnerCode}`{$cSessionCode}|{$cContents}`{$cStatus}|{$cHtml}|{$cActiveItem}";
break; } і заключна частина скрипта: header("Content-Type: text/xml; accept-charset=utf-8");
header("Cache-Control: no-cache");
echo ' ';
$cReply = iconv('CP1251', 'UTF-8', $cReply); //перетворення з 'CP1251' в 'UTF-8'
echo $cReply;
Отримання відповіді клієнтом
На сторінці, завантаженої в браузер, було встановлено, що як тільки сервер підготує відповідь, він буде оброблений функцією WaitReplySC: function WaitReplySC() {try {
if (scXHR.readyState == 4) {
if (scXHR.status == 200) {//обробка відповіді
var TestReply = scXHR.responseText;
if ((TestReply.indexOf('Parse error') > 0) ||
(TestReply.indexOf('Повідомлення') > 0)) alert(scXHR.responseText);
var cData = scXHR.responseText;
var aData = cData.split('|');
var cCmd = aData[1];
var cPos = aData[2];
var aOwnerSession = aData[3].split("');
cOwnerCode = aOwnerSession[0];
var cSessionCode = aOwnerSession[1];
var aContentStatus = aData[4].split("');
var cContent = aContentStatus[0];
var cStatus = aContentStatus[1];
var cHTML = aData[5]; //HTML-відповідь сервера
var cVarValues = aData[6]; //значення змінних для форм
switch (cCmd) {
case 'GoPage':
var dTestLine = document.getElementById('scTestLine');
dTestLine.innerHTML = 'Reply =[' + cOwnerCode + ', '
+ cSessionCode + ', '
+ cContent + ', '
+ cStatus + ', '
+ cHTML + ', '
+ cVarValues + ']';
break;
}
} else {
document.getElementById('scAreaStatus').innerHTML = "Error!!!";
}
}
} catch(e) {}
} Таким чином, використовуючи ці AJAX-приклади, при завантаженні сторінки в браузері отримаємо (в елементі scTestLine): Reply =[cOwner, cSession, cContents, cStatus, кодировка елемента, значения переменних]
Про представленому коді, jQuery і WordPress
Сторінка в браузері і текст скрипта записані в кодуванні UTF-8 тому використовується функція iconv() для перетворення російських букв. В іншому скелет представленого коду дуже простий і легко може бути повторений для будь-якої конкретної мети. Зміні підлягає тільки обробка відповіді сервера функції WaitReplySC() та власне код скрипта, який формує цей відповідь. Виклики функції InitXML (для конкретного scURL і відповідних йому даних) розміщуються в обробниках подій на елементах сторінки і визначають смислове навантаження цих елементів. Представлені AJAX-приклади орієнтовані на «ручне» використання технології. У різних система управління сайтами (СМС) описані можливості представлені по-різному, як правило, в стилі тієї чи іншої специфіки. Наприклад, можливості jQuery, AJAX реалізуються викликами функцій jQuery.ajax() або більш високий рівень: jQuery.get() і jQuery.post(). В якості параметру передається url і settings (набір пар ключ+значення). jQuery.ajax() повертає XMLHttpRequest-об'єкт. Для відстеження результату jQuery пропонує функцію-методи: XHR.done() - успішне завершення запиту. XHR.fail() - обробка помилки. Метод jqXHR.done() є альтернативою обробника успішного завершення AJAX-запиту. Замінює застарілий метод jqXHR.success().
Класичний приклад застосування
Просте і показове застосування AJAX - кошик в інтернет-магазині. Сторінки магазину завжди наповнені товарами, хоча в реальності їх може і не бути. Перезавантаження зазвичай займає суттєве час, але коли відвідувач вибирає товар, він завжди може від нього відмовитись чи змінити вибраний іншим, що на сайті завжди бажано відображати швидко. Зазвичай це реалізується у вигляді кошика і позначок біля вибраних товарів. Без використання AJAX динамічний зміна цих елементів проблематично. AJAX скрипти, що реалізують механізми додавання/видалення товарів у кошик, стали де-факто у багатьох СМС. Для звичайної передачі даних через AJAX форма може бути виконана звичайним чином (для введення імені і пароля):Ім'я:
Пароль:
Вхід Тут обробник: function scfWelcomeGo() {
var cName = document.fWelcome.cName.value;
var cPass = document.fWelcome.cPass.value;
InitXML('/Mphp/scSrvPhpWord.php?cTask=CheckWelcome'
+ '&cName=' + cName
+ '&cPass=' + cPass);
} передає на сервер для перевірки введені відвідувачем ім'я і пароль. Скрипт перевіряє наявність отриманої інформації в таблиці користувачів і відправляє назад відповідь, на підставі якого відповідний скрипт на сторінці виводить повідомлення (виконує дію) для зареєстрованого відвідувача або повідомляє, що такого користувача немає, і потрібно пройти процедуру реєстрації.
Читайте також

Компютер і інтернет
Як зробити зворотний зв'язок на сайті? Форма зворотного зв'язку для сайту

Компютер і інтернет
Як пройти ГТА 5 на 100 відсотків: поради

Компютер і інтернет
Домен: визначення, приклад. Домен в інформатиці – це

Компютер і інтернет
CSS :hover. Оригінальні hover-ефекти

Компютер і інтернет
Як встановити фавикон на сайт?

Компютер і інтернет
Нотифікація в браузері - що це таке?

Компютер і інтернет
Як визначити CMS, яка використовується для управління сайтом?

Компютер і інтернет
HTML - спецсимволи: передумови до використання