Урок: як у HTML зробити посилання?
Перед тим, як у HTML зробити посилання, потрібно розібратися, що це таке і які їх види бувають. Будь-яке посилання починається з тега і закривається тегом . Користувачеві відображається лише те, що укладено між цими тегами. Саму посилання браузер не показує. Її можна побачити при наведенні в рядку стану. Всі посилання можна поділяти за різними критеріями і видами. Наприклад, посилання можна ділити за призначенням: всередині документа; на іншу веб-сторінку; на різні файли; на поштові адреси. Крім цього, 2-й і 3-й пункт можна розділяти на абсолютні і відносні адреси. Про це трохи пізніше. Зараз розглянемо найпростіший випадок.
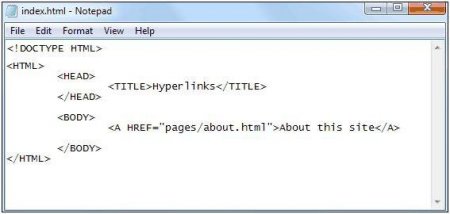
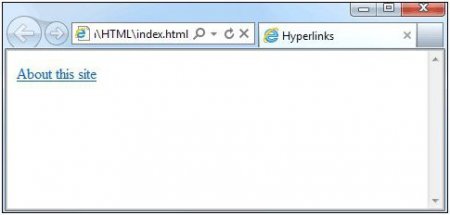
Як у HTML зробити посилання? Для цього можна відкрити блокнот або будь-який інший редактор і переписати наведених вище код. Результатом буде наступне. З чого складається посилання? Запам'ятайте, що у будь посилання обов'язковими є: відкриваючий і закриваючий тег; текст посилання; атрибут href, у якому вказується адреса, куди буде спрямований користувач. Інші атрибути є не обов'язковими. Їх використовую на свій розсуд. Як бачите, на першому малюнку вказано посилання pages/about.html. Це відносне посилання. На малюнку вище посилання починається з http://. У цьому випадку використовується абсолютна посилання. Якщо ви не вкажете закриваючий тег, то все подальше теж буде продовженням посилання. Будьте уважні. Коли пишете код, відразу ставте відкриваючий і закриваючий тег. Так безпечніше.
Атрибут title - створює спливаючу підказку при наведенні на посилання. Це дуже зручно. Завдяки цьому можна надати додаткову інформацію користувачеві. Атрибут target - місце, де буде завантажений новий документ (веб-сторінка). Тут можуть бути такі значення: _blank - відкриється нове вікно браузера; _self - відкриття в поточному вікні, це значення за замовчуванням, його вказувати не обов'язково; _parent - завантажити у фрейм-батько, якщо їх немає, то атрибут приймає значение_self; _top - скасування всіх фреймів і завантаження сторінки в повний розмір браузера. Якщо фрейми відсутні, то відбувається аналогія з _self. Атрибут download. Завдяки ньому можна насильно змусити завантажити файл, який вказаний в атрибуті href. У цього параметра немає значення. Вказуємо просто Посилання на файл . Якщо не вказати download, то браузер просто відкриє фотографію. В даному випадку почнеться її завантаження на комп'ютер.
Як у HTML зробити посилання? Для цього можна відкрити блокнот або будь-який інший редактор і переписати наведених вище код. Результатом буде наступне. З чого складається посилання? Запам'ятайте, що у будь посилання обов'язковими є:
Як зробити картинку посиланням в HTML?
Замість тексту в тегах можна вказувати зображення. Тобто якщо користувач натисне на картинку, то перейде по вашому посиланню. Даний спосіб використовується дуже часто. Особливо в меню на красивих сайтах. Верстальники перед створенням дизайну каркаса сайту завжди думають, як зробити посилання на сторінку HTML. Точніше, у якому вигляді все це зробити. У хід йдуть всі способи, якими володіє веб-майстер. Оформлення розглянемо трохи далі.Як у HTML зробити посилання на файл?
В атрибуті href можна вказувати посилання на файли. Так зазвичай відбувається, коли вказують посилання на скачування файлу (архів, фільм, музика, книга, текстовий файл і так далі). Іншими словами, ви можете вказати в адресі що завгодно. Якщо це не буде веб-сторінка, то браузер спробує її завантажити.Посилання всередині сторінки
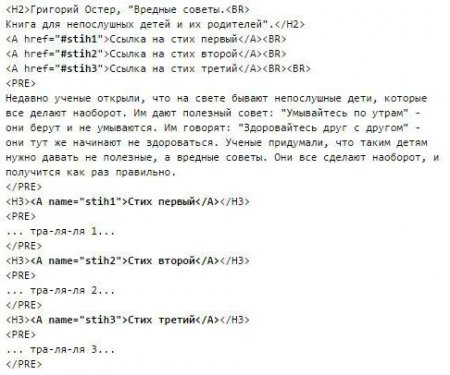
Напевно ви відвідували хоча б один раз "Вікіпедію". Там є зміст статті. І при натисканні на який-небудь пункт ви переноситесь до відповідного подзаголовку. Такі посилання називають посиланнями всередині документа або закладками. Як у HTML зробити посилання всередині сторінки? Все дуже просто. Вказуємо посилання в тексті атрибутом , але не вказуємо href. Потрібно писати атрибут name і задати унікальне ім'я всередині документа. А в тому місці, де ви вказуєте посилання на ці замітки всередині документа, в атрибуті href пишемо спочатку ґрати, а потім щось унікальне ім'я. Як тільки браузер бачить в адресі символ #, він розуміє, що посилатися потрібно на якийсь елемент всередині цього ж документа.Посилання на електронну пошту
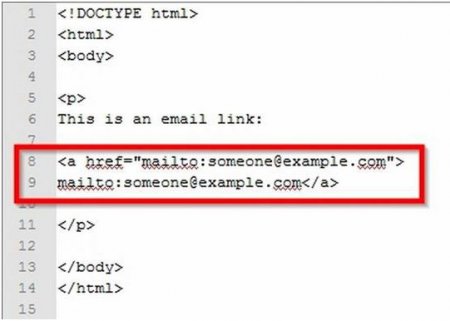
Іноді потрібно вказати посилання на електронну пошту. Це можна зробити так. Після натискання на цю посилання у користувача з'явиться додаток для управління поштою. Зазвичай це стандартний Outlook. Але ця програма зазвичай ні в кого не налаштована. Тому зазвичай адресу електронної пошти просто вказують у вигляді тексту.Атрибути
Якщо ви розібралися, як у HTML зробити посилання, то рекомендується вивчити інші атрибути тега . Це дуже важлива інформація. Розглянемо основні:Оформлення посилань
Якщо ви зрозуміли, як зробити картинку посиланням в HTML, то бажано подбати про те, щоб вона виглядала нормально. За замовчуванням навколо картинки, яка є посиланням, з'являється рамочка. Вона виглядає грубо і негарно. Так як її товщина 3 пікселя. Щоб цього не було, потрібно вказати border="0". Тобто межа буде рівною нулю. Ось таке посилання з картинки буде виглядати красиво і прийнятно. Інакше ви налякаєте всіх відвідувачів сайту.Висновок
Посилання, на перший погляд, є дуже простим тегом. Але якщо заглибитися і розглядати всі види посилань і атрибути, то виявляється, що не все так легко і безхмарно. Пам'ятайте, посилання є основою Всесвітньої мережі. Без них вона б не існувала.Читайте також

Компютер і інтернет
URL картинки: як дізнатися за допомогою декількох кліків?

Компютер і інтернет
Як створюється перехресне посилання?

НАУКА
Як заробити на "АліЕкспрес": покрокова інструкція

Компютер і інтернет
Перевірка битих посилань: рекомендації і поради

Компютер і інтернет
Як відновити «Інстаграм: стандартні методи і випадки, якщо забув пошту

НАУКА
Що таке коментарі в HTML?

Компютер і інтернет
Як створювати обтікання зображення текстом html?

Компютер і інтернет
Як поміняти мову в "Скайпі": докладний опис способів