Як створювати обтікання зображення текстом html?
Наявність зображень на веб-сторінках покращує їх зовнішній вигляд, що привертає увагу, а також сприяє кращому сприйняттю текстів. Обтікання зображення текстом html дозволяє зв'язати контент з ілюстраціями і раціонально розмістити матеріал. Постійно розробляються нові спобличчя створення зображень, що дозволяють втілювати творчі ідеї. При цьому нові стилі макетів засновані на одних і тих же способів, що створюють безмежний простір фантазії.
Позиціонування картинок щодо тексту може здійснюватися в html або з допомогою властивостей CSS. центральне положення; обтікання текстом; вставити в поле. При великому розмірі картинку розташовують посередині сторінки, спочатку помістивши в контейнер тега img, після чого для нього встановлюють атрибут align="center". Якщо часто використовують зображення, слід застосовувати стиль CSS до тегу . Коли зображення невелике, поруч розташовують текст. Спосіб є найбільш поширеним. Обтікання текстом роблять декількома способами. Але спочатку картинку потрібно вивести на екран. Якщо відомий шлях, наприклад, "foto1.jpg", її вставляють на html-сторінку за допомогою наступної запису:
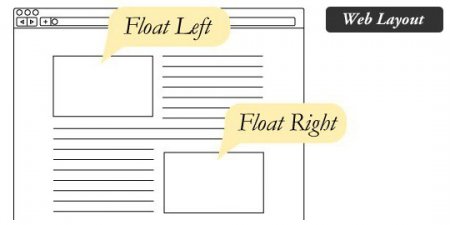
Приклад відповідає випадку, коли файли html і малюнка знаходяться в одній папці. Якщо за зображенням слід текст, він буде розташовуватися нижче. Це не завжди зручно, оскільки з боків будуть залишатися порожні місця, Тому сторінку оформляють так, щоб створити обтікання зображення текстом html. Для цього у тега img існує атрибут align, який визначає розташування фото або зображення відносно тексту. Від цього параметра залежить, з якого краю сторінки розташовується графічний матеріал і яким чином його оточує текст. Атрибуту можна вказувати наступні значення: left - переміщення картинки ліворуч при обтіканні текстом праворуч; right - обтікання зображення зліва при його розміщенні праворуч; bottom - значення за замовчуванням, коли картинка зліва, перший рядок тексту починається на рівні нижньої її частини; top - зображення розміщується аналогічно попереднім значенням, але перший рядок розташована за його верхнього рівня; middle - початкова рядок тексту проходить навпроти середини зображення. У тега img є параметри, якими можна задавати відстань від тексту до картинки (hspace і vspace). Без їх застосування текст буде розташовуватися на картинці впритул. Крім того, вибираються габаритні розміри малюнка width і height. При цьому повинна дотримуватися пропорція між шириною і висотою. Якщо габарити не задавати, за замовчуванням малюнок переноситься з розмірами оригіналу, що не завжди зручно.
Переміщення зображення до лівого краю з його обтіканням текстом можна зробити за допомогою записи: Текст
Межа таблиці робиться непомітною і не дозволяє тексту наблизитися до зображення. Відступи між осередками і всередині них можуть регулюватися.
Позиціонування картинок щодо тексту може здійснюватися в html або з допомогою властивостей CSS.
Теги html: обтікання зображення текстом
Картинки розташовують на сторінці трьома способами:Приклад відповідає випадку, коли файли html і малюнка знаходяться в одній папці. Якщо за зображенням слід текст, він буде розташовуватися нижче. Це не завжди зручно, оскільки з боків будуть залишатися порожні місця, Тому сторінку оформляють так, щоб створити обтікання зображення текстом html. Для цього у тега img існує атрибут align, який визначає розташування фото або зображення відносно тексту. Від цього параметра залежить, з якого краю сторінки розташовується графічний матеріал і яким чином його оточує текст. Атрибуту можна вказувати наступні значення:
Переміщення зображення до лівого краю з його обтіканням текстом можна зробити за допомогою записи: Текст
Застосування таблиць
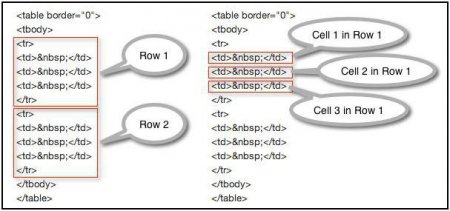
Обтікання зображення текстом html легко робити за допомогою таблиці, всередині комірки якої міститься зображення. Тут властивість align застосовується для тега table. Таблиці мають більше керованих параметрів, що створює для них переваги:Межа таблиці робиться непомітною і не дозволяє тексту наблизитися до зображення. Відступи між осередками і всередині них можуть регулюватися.
Використання стилів
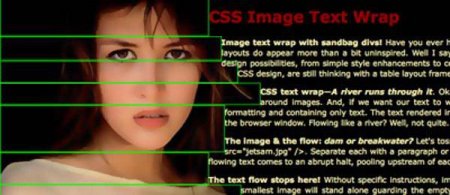
З попередніх прикладів видно, як просто зробити обтікання зображення текстом html. CSS дозволяє досягти аналогічних результатів. Обтікання створюють за допомогою властивості float. Тут також вирівнювання забезпечується значеннями left і right. Для цього створюється клас і йому присвоюються стилі CSS: .fotoleft{ float:left; margin: 5px 3px 0px 12px; } Потім стильове властивість float додається до селектору img: Крім вирівнювання зображення з допомогою значення left, тут також встановлюються відступи тексту від картинки властивість margin. Аналогічно робиться обтікання тексту зліва, якщо застосувати властивість right. Стилі дозволяють накладати текст безпосередньо на зображення. Для цього текст вставляється в блок з напівпрозорим фоном, який накладається на картинку. Робити ефектне обтікання текстом і його накладання на зображення не так вже важко, оскільки цього домагаються послідовними експериментами.Обтікання зображень округлої форми текстом html
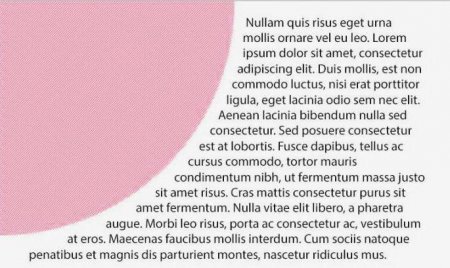
Веб-сторінки складаються переважно з прямокутних областей. Всім відомо, як зробити обтікання зображення текстом в html. Стилі застосовують для створення геометричних фігур, але вони не пов'язані з укладанням контенту всередині або зовні елементів. Можна малюнок розділити на 2 частини і розміщувати з обох сторін блоки відступів різної ширини. За ними відразу розташовується текст. Процес створення подібного обтікання є трудомістким, і його треба робити окремо для кожного нового малюнка.Обтікання текстом складних фігур
Шляхом розробки нової специфікації CSS Shapes вдалося вплинути на існуючий дизайн і надати йому нові перспективи. Тепер контент може обтікати складні фігури і криволінійні області. Специфікація підтримується браузером Chrome Canary, і зараз намагаються реалізувати її на інших. Вона дозволяє створювати складні конструкції без допомоги редакторів графіки. Обтікання круглої картинки текстом html забезпечується за допомогою наступної запису: #circle { shape-outside: circle(-300px,-300px,300px); /* (x, y, radius) */ float:left; } Приклад тексту Код створює коло, ідеально обтічний текстом. Аналогічно буде створюватися будь-яка неправильна форма, завдяки підтримці Photoshop, який дозволить отримати CSS код фігури.Висновок
При побудові макетів сторінок, із застосуванням різних способів розміщення на них зображень і тексту можна створювати унікальний дизайн. Для цього необхідно освоїти основні правила верстки, забезпечують обтікання зображення текстом html.Читайте також

Компютер і інтернет
Рамка CSS: експромт і ефект

Компютер і інтернет
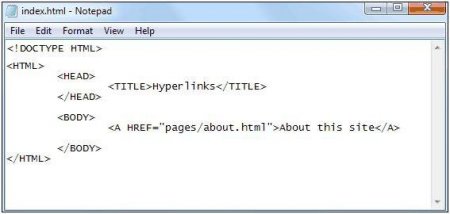
Урок: як у HTML зробити посилання?

Компютер і інтернет
Урок з HTML. Об'єднання клітинок

Компютер і інтернет
Як зробити в CSS жирний шрифт

НАУКА
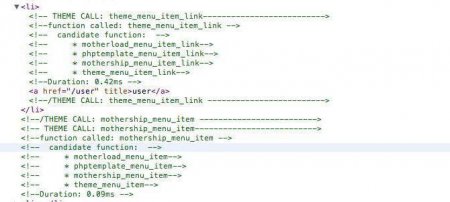
Що таке коментарі в HTML?

Компютер і інтернет
Список HTML. Застосування стилів CSS

Компютер і інтернет
HTML - спецсимволи: передумови до використання

Авто поради
Що таке адаптер? Застосування бездротових і контактних пристроїв