Як зробити зворотний зв'язок на сайті? Форма зворотного зв'язку для сайту
Управління сайтом у багатьох випадках включає в себе взаємодія з відвідувачами в рамках механізмів зворотного зв'язку. Представлені вони можуть бути в різних варіантах. Наприклад, у вигляді форми зворотнього зв'язку. В яких різновидах вона може бути представлена? Які особливості впровадження відповідної форми в структуру сайту?
Зворотній зв'язок для сайту (HTML-формату або, наприклад, у вигляді скриптів PHP небудь написаних на іншій мові програмування) може бути налаштована так, щоб відвідувач онлайнового ресурсу зміг відобразити в повідомленні суть свого питання, а також вказати власні персональні та контактні дані. Вивчимо те, за допомогою яких механізмів можуть бути реалізовані інтерфейси взаємодії адміністраторів сайту та його відвідувачів.
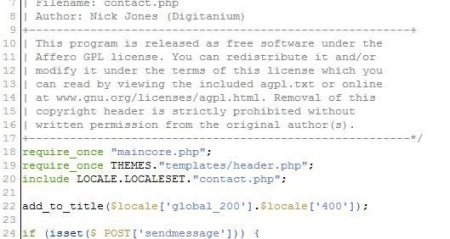
Для того щоб інсталювати розглянутий скрипт, потрібно, перш за все, перевірити файл config.php на предмет коректності адреси e-mail адміністратора сайту, на який будуть приходити повідомлення від користувачів. Крім того, у файлі Robots.txt слід прописати обмеження індексації папки з документами, яка має бути скопійована в кореневий каталог сервера.
Безкоштовна зворотний зв'язок для сайту може бути організована за допомогою інструментів, які є в складі популярних оболонок для управління онлайновими порталами. Такими як, наприклад, Joomla.
Що являє собою форму зворотного зв'язку на сайті?
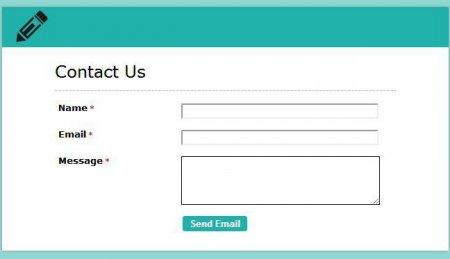
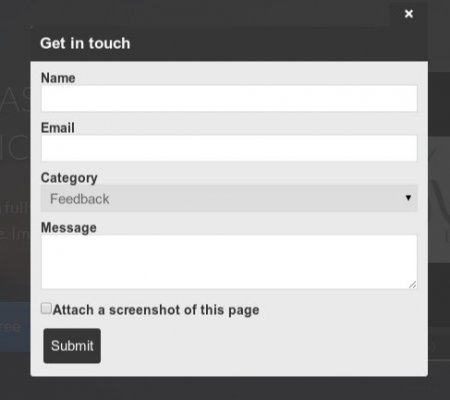
Форма, про яку йде мова, представляє собою інтерфейс, який призначений для передачі адміністраторам сайту різних повідомлень від відвідувачів. Дана форма може бути зручною альтернативою використанню електронної адреси, а в деяких випадках — діалогового інтерфейсу у форматі чату. Задіявши її, користувач може бути впевнений, що його повідомлення дійде до адресата і не потрапить, таким чином, у спам, і при цьому у нього немає необхідності використовувати сторонні програми для роботи з поштовою скринькою.Зворотній зв'язок для сайту (HTML-формату або, наприклад, у вигляді скриптів PHP небудь написаних на іншій мові програмування) може бути налаштована так, щоб відвідувач онлайнового ресурсу зміг відобразити в повідомленні суть свого питання, а також вказати власні персональні та контактні дані. Вивчимо те, за допомогою яких механізмів можуть бути реалізовані інтерфейси взаємодії адміністраторів сайту та його відвідувачів.
Способи організації зворотного зв'язку на сайті
Запустити сервіс зворотного зв'язку для сайту можна різними способами. В числі найпоширеніших: - використання безкоштовних онлайнових сервісів, генеруючих спеціальний HTML-код для форми зворотного зв'язку; - використання сервісів, що надають відповідні HTML-коди, а також скрипти PHP, необхідні для забезпечення функціонування форми зворотного зв'язку; - використання готових скриптів і їх вбудовування в HTML-код сторінок на сайті. Перші 2 шляхи можуть підійти користувачам, які не мають великого досвіду в області веб-розробки. У свою чергу, 3-й метод у багатьох випадках більш всього підходить фахівців, які зможуть коректно вбудувати відповідний сервіс зворотного зв'язку для сайту в структуру веб-сторінок. Але це дуже умовні залежності. Цілком може бути і так, що користування сервером для генерації HTML-коду на практиці виявиться більш складною процедурою, ніж завантаження готового PHP-скрипта.Розглянемо, яким чином зазначені можливості можуть використовуватися на практиці.Форма зворотного зв'язку на сайті як PHP-скрипт
Якщо користувачеві кращий варіант, при якому буде використовуватися готова форма зворотного зв'язку для сайту у вигляді PHP-скрипта, то завантажити її можна, наприклад, зі спеціалізованого сайту script.landman.ru. Основні можливості відповідних скриптів наступні: - відправлення повідомлень користувачами сайту; - фільтрація спаму; - можливість використовувати скрипти в цілях замовлення тих чи інших товарів і послуг. До складу скриптів, запропонованих командою розробників вказаного сайту, входять: - HTML-форма, посилання на яку може бути розміщена в одному з розділів сайту; - PHP-скрипт, призначений для обробки повідомлень від відвідувачів сайту; - набір спеціальних шрифтів для антиспаму. Таким чином, в даному комплекті є все необхідне для організації простої, і в той же час функціональної та надійної форми зворотнього зв'язку. Можна зазначити, що вона досить оперативно може бути проінстальована і непідготовленим користувачем. Готова форма зворотного зв'язку для сайту від landman.ru безкоштовна, але за умови, що власник порталу, використовує її, збереже копірайти розробників.Для того щоб інсталювати розглянутий скрипт, потрібно, перш за все, перевірити файл config.php на предмет коректності адреси e-mail адміністратора сайту, на який будуть приходити повідомлення від користувачів. Крім того, у файлі Robots.txt слід прописати обмеження індексації папки з документами, яка має бути скопійована в кореневий каталог сервера.
Форми без застосування PHP
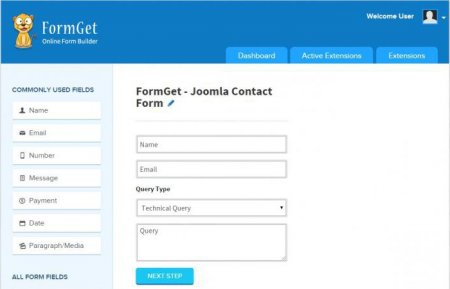
Форма зворотного зв'язку для сайту може бути інстальована на веб-сторінки без застосування скриптів PHP або файлів, сформованих при використанні будь-якої іншої мови програмування, застосування яких на конкретному сервері може бути ускладнене або передбачає використання додаткових ресурсів, що можуть бути у розпорядженні власника сайту. В даному випадку мова йде як раз про генерації спеціального HTML-коду. Можна використовувати той, що пропонується розробниками сервісу main-ip.ru/genform. Необхідно перейти за відповідною адресою, після — ввести необхідні параметри в форму. Потім можна згенерувати і скопіювати код, після чого розмістити його на тій або іншій сторінці адміністрованого сайту. Вирішити задачу — як на сайті зробити форму зворотного зв'язку, сучасні веб-дизайнери воліють вирішувати саме з задіянням сервісу main-ip.ru/genform насамперед з тієї причини, що вона дозволяє здійснити настройку відповідної форми за багатьма найважливішими параметрами. Таким як: - ширина форми; - найменування поля, в якому вводиться ім'я користувача, звертається до адміністрації сайту за допомогою механізму зворотного зв'язку; - найменування поля зазначення адреси електронної пошти користувача; - параметри різних додаткових полів (в них можуть бути вказані, наприклад, альтернативні способи зв'язку з користувачем — у вигляді Skype або іншого месенджера); - назва текстового поля, призначеного безпосередньо для вводу повідомлення. Крім того, використовуючи сторінку генерації HTML-коду для форми зворотного зв'язку, можна налаштувати: - висоту блоку з заголовком форми, його кольору — в HTML-кодуванню; - колір тексту, зафіксованого в заголовку, а також у формі повідомлення; - висоту текстових областей, призначених для введення повідомлення, а також персональних даних користувача; - розмір шрифту використовуваної форми. Таким чином, сервіс main-ip.ru/genform — в числі найбільш зручних для користувачів, яким потрібен зворотний зв'язок для сайту. HTML-код, який генерується сервісом, дуже легко інтегрується в структуру веб-сторінок. Головне — після інсталяції цього коду перевірити коректність роботи відповідної форми.Безкоштовна зворотний зв'язок для сайту може бути організована за допомогою інструментів, які є в складі популярних оболонок для управління онлайновими порталами. Такими як, наприклад, Joomla.
Форма зворотного зв'язку в Joomla
Інтерфейси для установки зворотного зв'язку в даній системі управління проектами знаходяться в розділі «Контакти». Як відзначають фахівці, відповідна форма, незважаючи на простоту, має достатню функціональність для того, щоб забезпечити стабільну взаємозв'язок між відвідувачами сайту та його адміністраторами. Як зробити зворотний зв'язок на сайті за допомогою Joomla? Насамперед потрібно увійти в головну панель даної системи, після чого вибрати опцію «Контакти». На що відкрилася сторінки необхідно створити нову категорію даних. Для цього потрібно заповнити кілька полів - «Заголовок», а також «Псевдонім». Після необхідно відобразити в системі той факт, що відповідний контакт публікується. Потім потрібно зберегти налаштування в системі. Після того як необхідна категорія створена, необхідно сформувати веб-сторінку, на якій буде розташована форма зворотного зв'язку для сайту. Для вирішення даної задачі знову необхідно вибрати опцію «Контакти», після чого клацнути на кнопці «Новий». Потім потрібно заповнити необхідні відомості у вікні, після — відобразити той факт, що дані публікуються. Налаштування, знову ж таки, потрібно зберегти.Зворотній зв'язок в Joomla: вбудовування форми в структуру сайту
Як тільки всі необхідні процедури будуть здійснені, то форму зворотного зв'язку можна буде розміщувати на сайті. В цих метою потрібно увійти в адміністративну панель, після чого вибрати опцію «Меню» і встановити місце, в якому буде відображатися форма зворотного зв'язку. У відповідному пункті меню необхідно створити нову опцію — ту, що пов'язана з налаштуваннями області «Контакти». Після цього повинна відкритися сторінка, на якій користувачеві необхідно зафіксувати найменування пункту меню, а також вказати контакти, які будуть йому відповідати. Введені налаштування треба буде зберегти. Після цього система зворотного зв'язку для сайту під управлінням Joomla буде доступна користувачам в розділі «Контакти» адміністрованого сайту. Ще одна популярна платформа для роботи з онлайновими порталами — WordPress. Розглянемо те, як зробити зворотний зв'язок на сайті з застосуванням тих інструментів, які вона включає.Форма зворотного зв'язку на WordPress
Розглянута система управління онлайновими порталами передбачає залучення в цілях вирішення завдання, про яку йде мова, спеціальних плагінів. Зокрема, для організації форми зворотного зв'язку може використовуватися скрипт Contact Form Plugin (його особливості ми розглянемо трохи пізніше). Зазвичай він доступний в меню головної панелі управління WordPress в розділі «Додатки». Необхідно, вибравши відповідний скрипт, щоб активувати його. Після чого вибрати вкладку «Контакти», а потім скопіювати код використовуваного плагіна. Після цього необхідно вибрати вкладку «Сторінки» і вибрати опцію «Додати нову». Потім вставити у відповідне поле раніше скопійований код. При необхідності можна налаштувати зовнішній вигляд сторінки з контактними даними. Як тільки вона буде підготовлена, то відповідну сторінку можна опублікувати. Установка плагінів WordPress, навіть якщо та чи інша їх різновид являє собою досить простий код (зворотний зв'язок для сайту може організовуватися в цілях вирішення різних завдань), у багатьох випадках характеризується особливостями, на які корисно звернути увагу. Вивчимо їх у контексті функціоналу поширених плагінів, які доступні у відповідній системі управління онлайновими порталами.Налагодження зворотного зв'язку на WordPress: нюанси
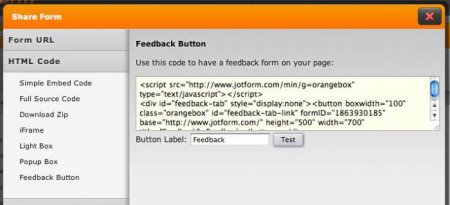
Використання сервісу WordPress в цілях організації зворотного зв'язку може бути здійснено таким чином, з застосуванням декількох плагінів. Розглянемо їх. Вище ми відзначили, що форми зворотного зв'язку, які можна інсталювати в структуру сайту на WordPress, можуть бути засновані на Contact Form Plugin. Крім нього, в розпорядженні користувача розглянутої системи управління онлайновими порталами знаходяться такі інтерфейси, як: - SimpleModal — спливаюча форма зворотного зв'язку для сайту; - Usernoise — дуже швидкий плагін з плаваючою кнопкою, при натисканні на яку, відкривається форма для вводу повідомлення; - Contact Form в версії 7. Перший плагін з відповідного переліку пристосований до перевірки коректності його заповнення. Другий дозволяє вибрати тип запиту, який може бути представлений повідомленням користувача, питанням чи побажанням. Третій має функцію вибору конкретних одержувачів повідомлення — наприклад, одного або декількох користувачів, які зареєстровані на сайті. Розглянемо для прикладу те, як зробити зворотний зв'язок на сайті з застосуванням плагіна Contact Form в версії 7.Настройка форми зворотного зв'язку на WordPress: плагін Contact Form 7
Для того щоб задіяти можливості розглянутого плагіна в цілях вирішення завдання, про яку йде мова, треба увійти в панель управління WordPress, вибрати опцію «Плагіни», після чого клацнути на кнопці «Додати новий». У відповідному інтерфейсі буде доступна форма, за допомогою якого можна здійснити пошук необхідних скриптів: в неї слід ввести найменування плагіна. Посилання на встановлення відповідного розширення повинна буде відображатися в результатах пошуку. Розглянутий плагін потрібно встановити і дочекатися повідомлення про його успішної інсталяції. Також відповідне розширення необхідно активувати. Після цього в пунктах меню, розташованому в лівій частині екрана браузера, з'явиться опція Contact Form 7. Якщо навести на нього вказівник миші, то відкриється додаткове меню, в якому необхідно вибрати пункт «Додати нову». Це потрібно для створення нового інтерфейсу, у структурі якого буде присутній форма. Необхідно клікнути на кнопці, яка називається так само як і пункт - «Додати нову». У вікні, необхідно налаштувати необхідні опції для необхідної форми. Як зробити зворотний зв'язок на сайті з урахуванням особливостей налаштування відповідного інтерфейсу? Насамперед, корисно приділити увагу вибору заголовка форми: він може звучати як «Зв'язок з адміністрацією» або «Написати власнику сайту». Після цього можна налаштувати зовнішній вигляд форми. У цих цілях можна задіяти шаблон, пропонований системою за замовчуванням. В принципі, це найпростіша форма зворотного зв'язку для сайту. В ній фіксуються ім'я звертається, його адреса, тема повідомлення, а також безпосередньо текст звернення до адміністрації сайту. При необхідності можна розширити функціонал відповідного шаблону. У цих цілях можна активувати додаткові теги за допомогою супутніх пунктів меню. Додавання створеної за допомогою плагіна Contact Form 7 форму зворотного зв'язку здійснюється так само, як і у випадку з будь-яким іншим інтерфейсом з числа запропонованих розробниками WordPress. Можна перевірити, наскільки коректно працює нова форма зворотного зв'язку, відправивши текстове повідомлення. Воно повинно бути спрямоване на e-mail власника сайту, який вказується при налаштуванні параметрів плагіна.Резюме
Отже, ми вивчили те, як на сайті зробити форму зворотного зв'язку. Ця задача може бути вирішена при використанні скриптів PHP (або складених на іншій мові програмування), застосування згенерованого коду HTML або при використанні інтерфейсів систем управління онлайновими проектами — таких як Joomla або, наприклад, WordPress. Вибір конкретного механізму створення форми зворотного зв'язку може залежати від масштабів сайту, інтенсивності передбачуваного спілкування його адміністрації з відвідувачами, структури відповідного порталу, змісту його вмісту. Так чи інакше, можна вибрати формат відповідного інтерфейсу, який зможуть використовувати з урахуванням особливостей конкретного онлайнового проекту як початківці, так і досвідчені веб-розробники.Читайте також

Компютер і інтернет
Кешбек-сервіс LetyShops ("Летишопс"): відгуки

Компютер і інтернет
Проги для відновлення жорстких дисків: огляд кращих

Компютер і інтернет
Як встановити фавикон на сайт?

Компютер і інтернет
Що таке Wordpress, і як це працює?

Компютер і інтернет
Плагін Contact Form 7: налаштування зовнішнього вигляду. Налаштування Contact Form 7 для Wordpress

Компютер і інтернет
Як зробити в CSS жирний шрифт

Компютер і інтернет
Як визначити CMS, яка використовується для управління сайтом?

Компютер і інтернет
HTML - спецсимволи: передумови до використання