Як встановити фавикон на сайт?
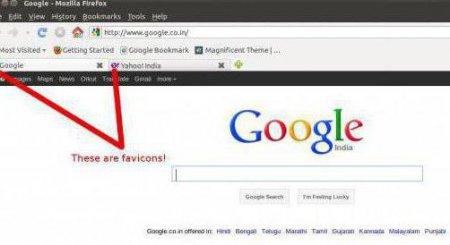
Фавикон - це скорочення від «обраний значок» (в перекладі з англійської мови). Назва походить від списку закладок браузера Internet Explorer, який називається «Вибране»/«Список обраного». При додаванні сайту в закладки Explorer (версії 5 і вище) звертається до сервера з запитом, має ресурс файл favicon.ico. Якщо такий файл існує, він буде використовуватися для надання значка, який відображається поруч із закладкою з текстом. Інші браузери (наприклад, Mozilla) також мають підтримку для фавіконок. Залежно від програми для пошуку, цей значок може відображатися в різних місцях, не тільки в списку закладок (насправді, він може навіть не з'являтися там). Він відображається в адресному рядку або заголовку вкладки браузера.
Майте на увазі, що для користувача з повільним інтернет-з'єднанням фавикон може збільшити час завантаження сторінки на кілька секунд. Це можливо, якщо файл зображення занадто великий, тому не перестарайтеся. Додавання альтернативи формату 32х32 повинно бути достатньо, щоб картинка почала добре виглядати навіть в ситуаціях з великими значками. Використання більшої кількості варіантів – це бонуси, виконуються тільки за бажанням розробника сайту. Намагайтеся підтримувати кількість кольорів до 16 і створюйте 16-кольорову іконку з допомогою png2ico (або навіть чорно-білий значок). Це дозволить зберегти менший файл, який завантажується швидше. При створенні зображення для додавання в favicon.ico не варто забувати і про те, що іконки можуть бути відображені на різному фоновому кольорі. З цієї причини краще використовувати прозорість, а не суцільний фон. Добре подумайте над тим, як встановити фавикон найбільш грамотно, щоб він гармоніював з будь-яким заднім планом. Варто відзначити, що можна встановлювати проміжні значення, які вимірюються у відсотках. Фахівці говорять про те, що ідеальною є налаштування, що включає в себе приблизно 30-40% прозорості фону.
Ви можете використовувати логотип вашого бренду, символ тематики ресурсу або улюблене зображення, щоб зробити ваш індивідуальний значок сайту. Рекомендований розмір для фавикона - не менше 512 пікселів в ширину і в висоту. Зображення повинно бути квадратним, але можна використовувати великі прямокутні картинки. Багато движки дозволять вам обрізати картинку, коли ви будете додавати (тому не варто хвилюватися про те, як встановити фавикон на SMF у вигляді великої картинки).
 Для того, щоб прописати в коді сторінки наявність фавикона, можна додати наступні 2 рядка в розділі :
Для того, щоб прописати в коді сторінки наявність фавикона, можна додати наступні 2 рядка в розділі :
Значки на вкладках браузера
Більшість користувачів, як правило, мають багато відкритих вкладок у вікні браузера. Із збільшенням кількості вкладок ховається назва сайтів. Фавикон допомагає користувачеві ідентифікувати посилання та швидко перейти на вкладку, яку потрібно відкрити. Крім того, якщо користувач захоче додати свій улюблений сайт на робочий стіл на мобільному пристрої, іконка буде також використовуватися. Тому завжди потрібно визначитися з вибором малюнка перед тим, як встановити фавикон. Така іконка сайту відображається як піктограму програми на робочому столі планшета або смартфона.Як створити фавикон?
Щоб створити favicon.ico, вам необхідно просто зберегти PNG-файл розміром 16х16 і перетворити його в значок ресурсу з png2ico. На власний розсуд, ви можете додавати різні зображення в один і той же значок, щоб забезпечити альтернативні рішення. Більшість браузерів використовують тільки формат 16x16 для такого зображення, але в іншому контексті (наприклад, при перетягуванні URL-адреси з адресного рядка на робочий стіл) велика іконка може бути відображена на малюнку. Якщо значок ресурсу містить тільки зображення 16х16 він буде масштабуватися до потрібного розміру, тому технічно абсолютно не потрібно додавати альтернативні рішення. Однак це може підвищити якість зображення. Перед тим, як встановити фавикон на сайті, обов'язково перегляньте, як виглядає картинка в різних розмірах.Майте на увазі, що для користувача з повільним інтернет-з'єднанням фавикон може збільшити час завантаження сторінки на кілька секунд. Це можливо, якщо файл зображення занадто великий, тому не перестарайтеся. Додавання альтернативи формату 32х32 повинно бути достатньо, щоб картинка почала добре виглядати навіть в ситуаціях з великими значками. Використання більшої кількості варіантів – це бонуси, виконуються тільки за бажанням розробника сайту. Намагайтеся підтримувати кількість кольорів до 16 і створюйте 16-кольорову іконку з допомогою png2ico (або навіть чорно-білий значок). Це дозволить зберегти менший файл, який завантажується швидше. При створенні зображення для додавання в favicon.ico не варто забувати і про те, що іконки можуть бути відображені на різному фоновому кольорі. З цієї причини краще використовувати прозорість, а не суцільний фон. Добре подумайте над тим, як встановити фавикон найбільш грамотно, щоб він гармоніював з будь-яким заднім планом. Варто відзначити, що можна встановлювати проміжні значення, які вимірюються у відсотках. Фахівці говорять про те, що ідеальною є налаштування, що включає в себе приблизно 30-40% прозорості фону.
Ви можете використовувати логотип вашого бренду, символ тематики ресурсу або улюблене зображення, щоб зробити ваш індивідуальний значок сайту. Рекомендований розмір для фавикона - не менше 512 пікселів в ширину і в висоту. Зображення повинно бути квадратним, але можна використовувати великі прямокутні картинки. Багато движки дозволять вам обрізати картинку, коли ви будете додавати (тому не варто хвилюватися про те, як встановити фавикон на SMF у вигляді великої картинки).
Створення іконки з допомогою «Фотошопу»
Фахівці рекомендують використовувати програму для редагування зображень, наприклад, Adobe Photoshop або GIMP. Це дозволить створити значок сайту рівно 512x512 пікселів. Таким чином, ви можете зберегти точні пропорції картинки, використовувати прозорі зображення або залити фон на ваш вибір. Ця картинка може бути у форматах PNG, JPEG або GIF. Після цього потрібно визначити, як встановити фавикон на сайт.Навіщо потрібно додавати на сайт?
Як вже було зазначено, іконка favicon - це маленький значок, який з'являється поруч з назвою сайту в браузері. Він допомагає користувачам ідентифікувати посилання, а більш часті відвідувачі вашого сайту будуть моментально визначати це маленьке зображення. Це підвищує впізнаваність бренду і допомагає завоювати довіру серед аудиторії. Таким чином, фавикон визначає «особистість» вашого сайту. Крім того, він також покращує юзабіліті і користувальницький досвід сайту.Як встановити фавикон на сайт html
Щоб додати ваш новий фавикон на веб-сторінку, слід встановити його на сервер в ту ж папку, де розташована веб-сторінка (наприклад, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Це ті дані, які в першу чергу будь-який браузер буде шукати для завантаження. Якщо він не знайде іконку, то перевірить каталог верхнього рівня сервера (www.example.com/favicon.ico для www.example.com на сервері). З цієї причини, якщо ви встановите його там, зможете мати значення за замовчуванням для всіх сторінок вашого домену. В залежності від браузера і конфігурації, фавикон не завжди відображається, навіть якщо він знаходиться в одному з вищевказаних місць і веб-сторінка бачить його.
Як додати фавикон на блозі WordPress
Якщо ж ви ставите питанням, як встановити фавикон в "Директе", тут теж немає нічого складного. Інтерфейс має відповідні пункти меню, які дозволять вам вибрати і завантажити картинку.Як додати фавикон в WordPress
Починаючи з версії WordPress 4.3 можна додати іконки на сайт з області адміністратора. Просто перейдіть в «Вид»/«Налаштування» та виберіть вкладку «Сайт». Розділ ідентифікатора сайту в настройщике дозволяє змінити назву ресурсу та опис. Перед виходом з меню обов'язково постає питання, чи дійсно ви хочете відобразити нові дані в заголовку. Вона також дозволяє вам завантажити ваш значок для сайту. Просто натисніть на кнопку «Виберіть файл» і завантажте зображення, яке ви хочете використовувати в якості фавикона.Додавання фавикона на блозі
Подальша інструкція, як встановити фавикон, виглядає наступним чином. Якщо зображення, яке ви завантажуєте, перевищує рекомендований розмір, то WordPress дозволить вам обрізати його. Якщо він відповідає рекомендованим параметрам, ви можете просто зберегти зміни. Варто зазначити, що інструкція, як встановити фавикон на сайт Joomla, виглядає аналогічним чином. Після цього при перегляді сайту ви побачите ваш favicon в дії. Ви також можете зайти на сайт з мобільного пристрою, а потім у меню браузера вибрати «Завантажити повну версію». Ви помітите, що іконка буде відображатися як на повноцінному робочому столі комп'ютера.Як встановити фавикон на WordPress старої версії (4.2 або нижче)
Завантажте свій фавикон в кореневий каталог сайту по протоколу FTP. Після цього можете просто вставити цей код у файл header.php потрібної теми. Замініть wpbeginner.com на URL вашого сайту, і все буде зроблено. Якщо блог не має файлу header.php або ви не можете знайти його, то використовуйте спеціальний плагін. Встановіть і активуйте його в налаштуваннях сайту. Після активації плагіна зайдіть в «Налаштування», виберіть пункт «Вставка колонтитулів», перейдіть на вкладку «Вставка коду», наведеного вище в розділі заголовка, і збережіть налаштування. Якщо не хочете розбиратися з тонкощами роботи з FTP, але при цьому все ж цікавитеся, як встановити фавикон, також можете використовувати спеціальний плагін, який регулює завантаження іконки на всіх етапах. Такі доповнення до движка доступні не тільки для WordPress, але і для інших популярних систем, у тому числі для Joomla.Читайте також

Компютер і інтернет
URL картинки: як дізнатися за допомогою декількох кліків?

НАУКА
Хто такі сеошники і як ними стають?

Компютер і інтернет
Як зробити зворотний зв'язок на сайті? Форма зворотного зв'язку для сайту

Компютер і інтернет
Плагін не відповідає: що робити в такій ситуації?

Компютер і інтернет
Технологія MHL: що це таке?

Компютер і інтернет
Mozilla Firefox: необхідні доповнення. «Мозілла»: на які доповнення потрібно звернути увагу?

Компютер і інтернет
Як визначити CMS, яка використовується для управління сайтом?

Компютер і інтернет
Як поміняти мову в "Скайпі": докладний опис способів