CSS міжрядковий інтервал: варіанти рішень
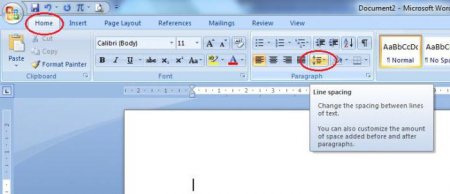
Досить часто у початківців верстальників виникають проблеми при освоєнні каскадних таблиць стилів (CSS). Не винятком є робота з межстрочними інтервалами в CSS. Міжрядковий інтервал - відстань між рядками по вертикалі. Як і в звичайному документі Microsoft Word, в тексті html-файлу теж можна змінювати цей параметр.
В CSS міжрядковий інтервал може задаватися в різних одиницях довжини: пункти (pt), дюйми (in), пікселі (px) і відсотки (%). Відсоток розраховується щодо поточного шрифту, і за замовчуванням його значення дорівнює 100 %. Не варто забувати, що властивість line-height запозичує значення властивості inherit у свого батьківського елемента. Наведемо кілька прикладів, як збільшити міжрядковий інтервал у CSS: . Процес роботи з межстрочними інтервалами досить простий. У вас повинні бути початкові знання CSS і вміння підключати файл до головної сторінки html. Стилі також можна ставити прямо на html-сторінці:
Щоб у даному реченні зробити полуторний інтервал, необхідно у файлі CSS додати такий код: p.stroka { line-height: 1.5; } Для того, щоб зробити подвійний інтервал, можна прописати такий код: p.stroka { line-height: 2; } або p.stroka { line-height: 200%; } В обох випадках браузер буде розуміти, що потрібно поточний шрифт помножити на 2. Це значення і буде міжрядковим інтервалом. Тепер наведемо приклад, як зменшити міжрядковий інтервал (CSS): Важливо пам'ятати, що від'ємне значення line-height просто не сприймається, тому мінімальним його значенням може бути 0. Для того щоб отримати половинний інтервал, необхідно прописати такий код: p.line { line-height: 0.5; } або p.line { line-height: 50%; } або p.line { line-height: 2; } або p.line { line-height: 0.5 pt; } Всі 3 варіанти правильні і відповідають всім стандартам W3C, відповідно, будуть працювати в будь-якій версії браузера.
Для збільшення міжрядкового інтервалу збільшуємо значення властивості: p.second { padding: 10px; } Таким чином, відстань між рядками в нашому абзаці буде збільшено на 10 пікселів щодо початкового. З таким же успіхом можна і зменшити міжрядковий інтервал, прописавши наприклад: p.second { padding: 0px; } Пункт 1 Пункт 2 Пункт 3 Для збільшення відступів потрібно в CSS-файлі прописати наступні рядки: ul li{ margin-top: 10px; } Таким чином ми вказали, що відстань від кожного пункту списку збільшується на 10 пікселів. Причому в даному випадку можливо і негативне значення. Таким чином, ми можемо задати: - margin-top: -15px.
Використання line-height при зміні інтервалу
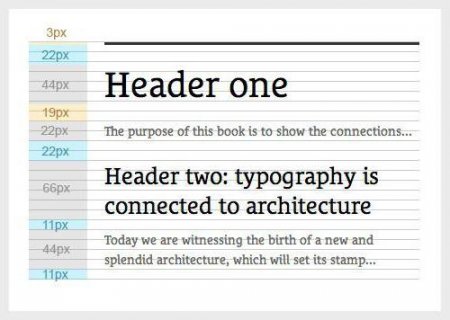
Першим і найбільш правильним варіантом вирішення проблеми з інтервалами буде встановлення значення властивості line-height. За замовчуванням значення властивості дорівнює normal (line-height: normal;). Міжрядковий інтервал обчислюється автоматично самим інтернет-браузером і залежить, зокрема, від виду шрифту, а також його розміру. Будь-яке позитивне цифрове значення, яке буде встановлено в стильовому властивості line-height, браузер буде сприймати як число, на яке потрібно помножити розмір поточного шрифту.В CSS міжрядковий інтервал може задаватися в різних одиницях довжини: пункти (pt), дюйми (in), пікселі (px) і відсотки (%). Відсоток розраховується щодо поточного шрифту, і за замовчуванням його значення дорівнює 100 %. Не варто забувати, що властивість line-height запозичує значення властивості inherit у свого батьківського елемента. Наведемо кілька прикладів, як збільшити міжрядковий інтервал у CSS: . Процес роботи з межстрочними інтервалами досить простий. У вас повинні бути початкові знання CSS і вміння підключати файл до головної сторінки html. Стилі також можна ставити прямо на html-сторінці:
Щоб у даному реченні зробити полуторний інтервал, необхідно у файлі CSS додати такий код: p.stroka { line-height: 1.5; } Для того, щоб зробити подвійний інтервал, можна прописати такий код: p.stroka { line-height: 2; } або p.stroka { line-height: 200%; } В обох випадках браузер буде розуміти, що потрібно поточний шрифт помножити на 2. Це значення і буде міжрядковим інтервалом. Тепер наведемо приклад, як зменшити міжрядковий інтервал (CSS): Важливо пам'ятати, що від'ємне значення line-height просто не сприймається, тому мінімальним його значенням може бути 0. Для того щоб отримати половинний інтервал, необхідно прописати такий код: p.line { line-height: 0.5; } або p.line { line-height: 50%; } або p.line { line-height: 2; } або p.line { line-height: 0.5 pt; } Всі 3 варіанти правильні і відповідають всім стандартам W3C, відповідно, будуть працювати в будь-якій версії браузера.
Використання padding при зміні інтервалу
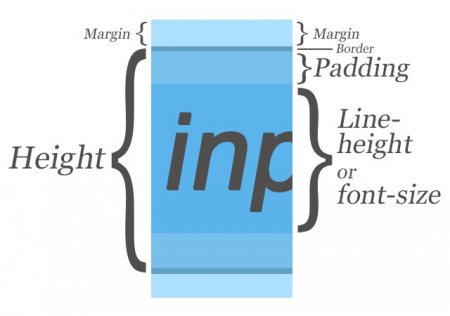
Однак крім зміни властивості line-height, існує ще один спосіб змінити в CSS міжрядковий інтервал, це буде "гра" зі значеннями властивості padding. Стильове властивість padding відповідає за внутрішні відступи в будь-якому html-об'єкті. За замовчуванням цей параметр дорівнює 0. Підбираючи різні значення, можна змінити міжрядковий інтервал, наприклад: . Працювати з межстрочними інтервалами дуже просто. Достатньо знати основи CSS і вміти підключати файл до основної сторінки html. Також його можна задати безпосередньо на сторінці з розширенням html.Для збільшення міжрядкового інтервалу збільшуємо значення властивості: p.second { padding: 10px; } Таким чином, відстань між рядками в нашому абзаці буде збільшено на 10 пікселів щодо початкового. З таким же успіхом можна і зменшити міжрядковий інтервал, прописавши наприклад: p.second { padding: 0px; }
Від'ємне значення міжрядкового інтервалу
Якщо ви помітили, також не дозволяється вводити від'ємні значення, щоб не виходило накладення рядків один на одного. В CSS міжрядковий інтервал не може мати від'ємного значення. З точки зору дотримання правил написання коду і стандартів W3C, ви ніколи не зможете прописати від'ємні значення в значеннях міжрядкового інтервалу.Зміна міжрядкового інтервалу в списках
Іноді виникає завдання змінити міжрядкові інтервали в списках і . Попередні методи не приведуть до потрібного результату, однак є одна властивість, яка може змінити інтервал у списку - це властивість margin. Дане стильове властивість може бути як з позитивним, так і негативним значенням. Покажемо зміни міжрядкового інтервалу в списку на прикладі:Читайте також

Дім
Електролічильник З-505: технічні характеристики, пристрій, міжповірочний інтервал, термін експлуатації

Дім
Годинник Paul Hewitt: характеристики і різновиди

Компютер і інтернет
Рамка CSS: експромт і ефект

Компютер і інтернет
Як зменшити відстань між рядками у "Ворді": елементарні рішення для початківців

Компютер і інтернет
Як зробити в CSS жирний шрифт

Компютер і інтернет
Міні-проектори: особливості вибору

Компютер і інтернет
Міжрядковий інтервал у Word

Компютер і інтернет
Як створювати обтікання зображення текстом html?