Before CSS - оригінально, зручно, практично
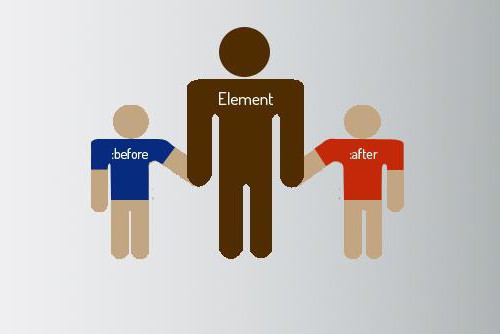
Псевдоелементи і псевдокласи CSS: before, after, hover, active і т. д. - ефективна можливість якісно поліпшити і спростити виконання сайту, не включаючи в javascript-обробники на очевидні, що не потребують складної реакції дизайнерські рішення, події елементів, діалоги і дії відвідувача. Псевдоелементи зручні, багатофункціональні, мають значущими і багатоваріантними властивостями для виконання простих і складних авторських задумок: як оригінально привернути увагу, непомітно уточнити дії, вивести потрібну підказку в правильному місці.
Великі перспективи відкриваються, коли у вмісті псевдоелемента вказаний url(). Дійсно, цей варіант відкриває нові горизонти, як в плані завантаження чого-небудь на сторінку сайту, так і можливої активації чого-небудь де-небудь Псевдоелемент ::before CSS дозволяє додати вміст перед елементом, а ::after - після. Зміст може бути різним, від простого тексту до складного форматування з точки зору властивостей CSS, але не тегів HTML. Псевдоелемент може бути абсолютно позиціонується всередині елемента, до якого прикріплений, бо сенс before і after відносний і мобільний. Можна не тільки вказати позицію, але і розміри, кольору, фон, шрифти і використовувати інші властивості CSS.
Псевдоелемент ::before CSS дозволяє додати вміст перед елементом, а ::after - після. Зміст може бути різним, від простого тексту до складного форматування з точки зору властивостей CSS, але не тегів HTML. Псевдоелемент може бути абсолютно позиціонується всередині елемента, до якого прикріплений, бо сенс before і after відносний і мобільний. Можна не тільки вказати позицію, але і розміри, кольору, фон, шрифти і використовувати інші властивості CSS.
Як і псевдокласи CSS, before і after предваряются символом ":", але за стандартом CSS3 рекомендується "::". Протестувати конкретне використання на сторінці ніколи не буде зайвим: деякі браузери або їх версії можуть просто не помітити той чи інший псевдоелемент.
POSITION;
z-index;
}, можна застосувати до нього псевдоклас ":hover" і псевдоелемент "::before" CSS: .scElement:hover::before {content:'prefix'; color; background-color;}. Тоді при наведенні курсора мишки перед словом 'Element' буде з'являтися слово 'prefix', в якому зміниться колір букв і фону.
Можна комбінувати одночасне використання before і after. Тому, розміщуючи за допомогою CSS before content символи, можна отримати різні ефекти, а комбінуючи різні псевдокласи і псевдоелементи, здивувати відвідувача, не витративши при цьому ні одного байта javascript-коду.
 Зміст псевдоелемента не включається до контент сайту. Його не побачать пошуковики. Як використовувати цю обставину - залежить від конкретної ситуації, але можливості використовувати CSS before, як і after, незалежно чи в комплексі, цікаво, коли content являє собою url(). Пряме використання змісту псевдоелемента, як посилання на сайт, що дозволить скачати з нього файл, наприклад, картинку. Можливість зміни файлів стилів на сайті (файли таблиць каскадних стилів - не виняток) не заважає формувати і використовувати псевдоелементи так, як зручно в конкретний момент часу, в потрібному місці алгоритму, в залежності від дій користувача.
Зміст псевдоелемента не включається до контент сайту. Його не побачать пошуковики. Як використовувати цю обставину - залежить від конкретної ситуації, але можливості використовувати CSS before, як і after, незалежно чи в комплексі, цікаво, коли content являє собою url(). Пряме використання змісту псевдоелемента, як посилання на сайт, що дозволить скачати з нього файл, наприклад, картинку. Можливість зміни файлів стилів на сайті (файли таблиць каскадних стилів - не виняток) не заважає формувати і використовувати псевдоелементи так, як зручно в конкретний момент часу, в потрібному місці алгоритму, в залежності від дій користувача.
Великі перспективи відкриваються, коли у вмісті псевдоелемента вказаний url(). Дійсно, цей варіант відкриває нові горизонти, як в плані завантаження чого-небудь на сторінку сайту, так і можливої активації чого-небудь де-небудь
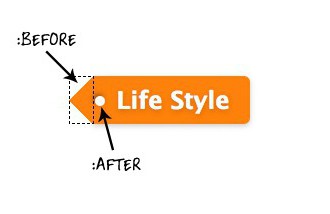
Відмітна особливість псевдоелемент
Псевдоелементи (::before CSS ::after) відрізняються від елементів, селекторів і псевдокласів тим, що спочатку не існують в дереві документа. Можливо, на практиці це не особливо важливо, але, якщо розглядати питання розміщення контенту на сторінках сайту, то довіряти властивості content щось значуще для пошуковика не має сенсу.
Як і псевдокласи CSS, before і after предваряются символом ":", але за стандартом CSS3 рекомендується "::". Протестувати конкретне використання на сторінці ніколи не буде зайвим: деякі браузери або їх версії можуть просто не помітити той чи інший псевдоелемент.

Загальні правила використання
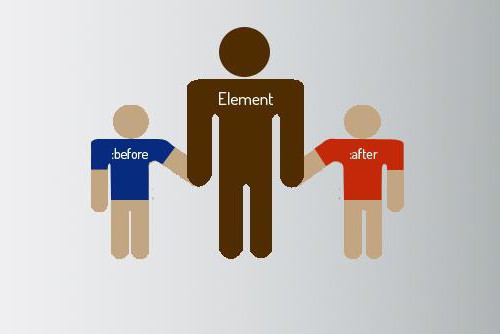
Помістивши, наприклад, div елемент з описом class='scElement' і змістом "Element" на сторінку, вказавши в таблиці стилів CSS-опис: .scElement {POSITION;
z-index;
}, можна застосувати до нього псевдоклас ":hover" і псевдоелемент "::before" CSS: .scElement:hover::before {content:'prefix'; color; background-color;}. Тоді при наведенні курсора мишки перед словом 'Element' буде з'являтися слово 'prefix', в якому зміниться колір букв і фону.
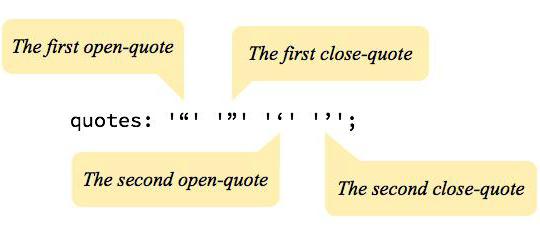
Варіанти змісту псевдоелемента
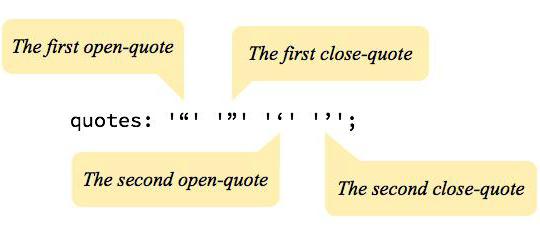
Якщо не вказувати властивості псевдоелементе, вони залишаться такими ж, як у основного елемента - scElement. Можна вказати url, і тоді властивість content: url('/scBox/rm-v/sc-rights.png') при наведенні курсору покаже картинку на елементі. У разі content: "�3B1" з'явиться математичний символ "alfa", але використовувати спеціальні символи: "", " <", "«", "»" и прочие не следует - они отобразятся как есть. Допускається багато варіантів вказівки змісту псевдоелемент: звичайний текст, url(), послідовність шістнадцяткових символів, позначення: open-quote/close-quote або no-open-quote/no-close-quote та ін. Оскільки допускається вказівка абсолютної позиції змісту допомогою властивостей стилів, то, застосовуючи before, CSS дозволить розмістити псевдоелемент в будь-якому місці елемента, до якого він прив'язаний.Можна комбінувати одночасне використання before і after. Тому, розміщуючи за допомогою CSS before content символи, можна отримати різні ефекти, а комбінуючи різні псевдокласи і псевдоелементи, здивувати відвідувача, не витративши при цьому ні одного байта javascript-коду.

Особливості псевдоелемент
Для їх позначення прийнято символ ":", як і для позначення псевдокласів, але в CSS3 відміну псевдоелемент прийнято позначати "::". Браузери, які розуміють це, сприймають обидва позначення. Прогалини в запису не допускаються, рядок, у якому записано псевдоклас і (або тільки) псевдоелемент, записується разом: scElement:hover::before {content: 'prefix'; } scElement:active:after {content: 'suffix'; } Важливо не забувати: CSS before працює поза контенту сайту. Стилі не мають відношення до змісту сторінки. Псевдоелементи - не виняток. Вони не присутні в дереві DOM і небажано використовувати їх значущих ділянках сайту - контент вони не потраплять. Використання "::: "підтримується мобільними платформами і сучасними браузерами, але перевірити роботу на застарілих версіях часто не буває зайвим.
Читайте також

Компютер і інтернет
PHP: останній елемент. Масив в динаміці

Компютер і інтернет
Рамка CSS: експромт і ефект

Компютер і інтернет
CSS :hover. Оригінальні hover-ефекти

Компютер і інтернет
Урок: як у HTML зробити посилання?

Компютер і інтернет
Як зробити в CSS жирний шрифт

Компютер і інтернет
Список HTML. Застосування стилів CSS

Компютер і інтернет
HTML - спецсимволи: передумови до використання

Компютер і інтернет
Як створювати обтікання зображення текстом html?
