Список HTML. Застосування стилів CSS
На багатьох HTML-сторінках в тексті можна побачити списки. З їх допомогою створюють меню, інструкції, покрокові алгоритми, систематизують інформацію та виконують багато іншого. Список HTML створюється за допомогою мови текстової розмітки. Для цього застосовується трохи тегів. Це одна з найбільш поширених форм подання інформації у стислому вигляді і в той же час наочно.
Списки переважно використовуються в наступних випадках: подання інформації в єдиній структурі з зручним сприйняттям; спрощення складних послідовних процесів; створення структур з оглавлениями, пунктами і поясненнями. Списки існують в трьох різновидах: нумеровані; марковані; списки визначень.
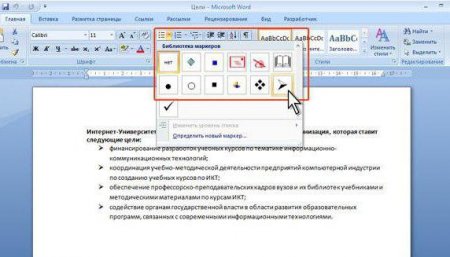
перший другий третій Маркер за замовчуванням позначається чорним кружком, але його зображення змінюється за допомогою атрибута type, наприклад, так: Аналогічним чином змінюють позначення нумерованого списку, наприклад, присвоївши атрибуту буквене значення:
DefinitionList
WWW
WWW представляє всесвітню павутину
CSS
CSS являє таблиці стилів
На сторінці результат виконання подібного коду буде виглядати так:
Списки переважно використовуються в наступних випадках:
Нумерований список
Нумерація зручна при перерахуванні елементів, розташованих по порядку. Список HTML відкривається і закривається тегами і . Код списку буде такою: 1елемент 2елемент 3елемент " Кожна позиція розміщується всередині тега .Маркований список
Позиції не мають нумерації і розташовуються в довільній послідовності. Код списку схожий на попередній. Відмінність полягає лише в тому, що він розташовується всередині тега :перший другий третій Маркер за замовчуванням позначається чорним кружком, але його зображення змінюється за допомогою атрибута type, наприклад, так: Аналогічним чином змінюють позначення нумерованого списку, наприклад, присвоївши атрибуту буквене значення:
Список визначень
Часто потрібно виділяти слова із тексту й давати їм пояснення. Для цього робиться список елементів з їх визначеннями. Код відкривається і закривається тегами і . Всередині розташовані по порядку елементи, укладені в пару і . Часто їх додатково виділяють тегами . Після кожного елемента розташовані пояснення, обрамлені парними . В цілому код виглядає так:DefinitionList
WWW
WWW представляє всесвітню павутину
CSS
CSS являє таблиці стилів
На сторінці результат виконання подібного коду буде виглядати так:
Випадаючий список
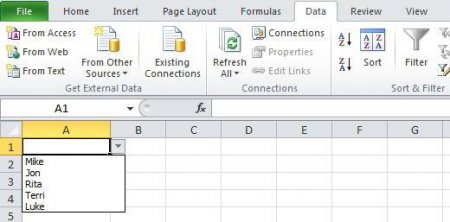
Іноді списки зручно розкриваються. У вихідному стані вони закриті, і за замовчуванням видимою залишається лише перша позиція. Схема коду у них схожа на попередні. Елементи списку створюються тегом option, вкладаються в контейнер : el1 el2 el3 За замовчуванням завжди показується 1-й елемент. Його можна замінити, застосувавши атрибут selected тега як представлено в коді випадаючого списку. В ньому стає видимим 3-й елемент, коли список закритий. В деяких списках потрібно вибирати відразу кілька позицій. Для цього застосовується атрибут multiple тега .Як зробити список в HTML і CSS випадаючим
Незважаючи на те що розмітка широко використовується, вона досить обмежена. Випадаючий список HTML покращують засобами CSS. Його тип може бути будь-яким. products 1елемент 2елемент 3елемент Тепер до коду потрібно застосувати властивості CSS. Їх часто використовують для ефектного оформлення, але краще спочатку приділити основну увагу забезпеченню працездатності випадаючого списку. Він повинен з'являтися на екрані при наведенні курсору на заголовок. В стилях встановлюються умови відображення або приховування списку: .rolls a{ list-style:none; display:none} .rolls:hover a{ display:block} Таким чином, коли миша наводиться на кнопку, на сторінці з'явиться список, представлений на картинці нижче.Багаторівневі випадаючі списки
При верстці сторінок простих списків може не вистачати, а кількість інформації повинно бути великим. Тут на допомогу приходять багаторівневі списки, що розкриваються. Їх структура іноді виходить складною. Щоб виключити помилки, слід уважно стежити за початковими і кінцевими тегами. Наведений список визначень також є багаторівневим. Його зручно застосовувати для створення словників або пояснень термінів. Випадаючий список HTML застосовується для того, щоб не захаращувати сторінку і розширити його можливості. В якості основного засобу достатньо застосовувати мову розмітки. При цьому для будь-якого рівня вкладеності код залишається однаковим. Функціонально список HTML буде працювати, але із застосуванням таблиць стилів можна оформити його, щоб він був красивим і зручним.
Висновок
Існують списки HTML різних типів. Вони створюються приблизно за однією схемою, у тому числі і вкладені. Можливості списків розширюються за рахунок стилів CSS. За допомогою стилів можна створювати унікальні засоби. При цьому важливо, щоб списки були семантично правильно оформлені, щоб полегшити собі згодом обслуговування сайтів.Читайте також

Компютер і інтернет
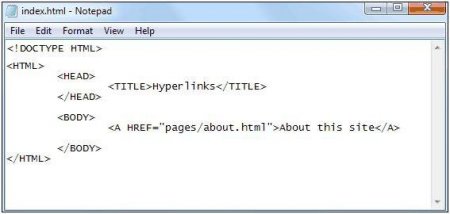
Урок: як у HTML зробити посилання?

Компютер і інтернет
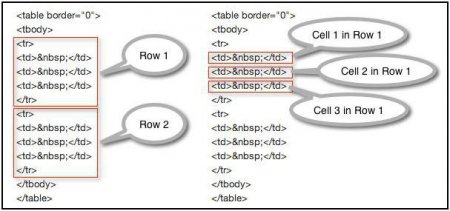
Урок з HTML. Об'єднання клітинок

Компютер і інтернет
Як в Excel зробити випадаючі списки: найпростіші методи

Компютер і інтернет
Маркірований, нумерований, багаторівневий список Word: способи створення

Компютер і інтернет
Як зробити в CSS жирний шрифт

НАУКА
Що таке коментарі в HTML?

Компютер і інтернет
HTML - спецсимволи: передумови до використання

Компютер і інтернет
Як створювати обтікання зображення текстом html?