Урок з HTML. Об'єднання клітинок
Таблиці в HTML - досить зручний елемент. З ними можна робити що завгодно. Зрозуміло, що основне призначення - розміщення інформації у вигляді таблиці. Але розробники сайтів пішли далі. Один час дуже популярно використовувати таблиці для створення каркаса сайту. Зараз професіонали намагаються так не робити. Таблиці знайшли своє широке застосування із-за великої кількості атрибутів. Наприклад, дуже корисним виявилося властивість об'єднання рядків або стовпців.
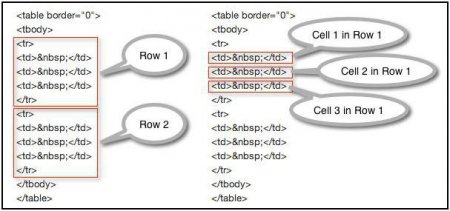
На малюнку вище зазначено два рядки, і в кожній по три клітинки. Це є звичайною таблицею. Якщо ви в якій-небудь рядку вкажіть меншу кількість клітинок, то таблиця "з'їде", все буде відображатися некоректно.
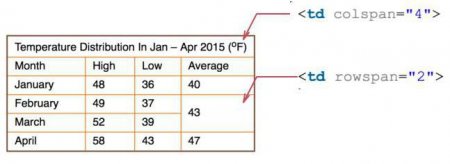
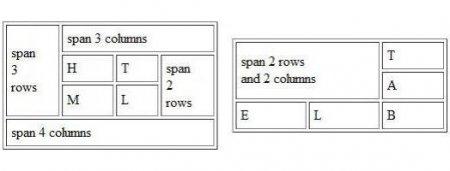
Суть полягає в тому, що ви вказуєте комірці, скільки простору вона займе. За замовчуванням значення становить 1. Об'єднання клітинок по вертикалі HTML-таблиці відбувається за таким же принципом. Просто займане простір буде вважатися по вертикалі. Дивимося малюнок нижче. Тут осередок з цифрою 43 займає два рядки. Для цього вказали атрибут rowspan. Запам'ятовується просто: Row - рядок. Col - колонка/стовпець. Span - об'єднання. Творці мови намагалися максимально наблизити його до людського, щоб, навіть не знаючи його, можна було хоч якось розбиратися. В HTML об'єднання комірок можна робити відразу в двох напрямках: по вертикалі і горизонталі. Для цього вказуємо одночасно обидва атрибута. На малюнку вище якраз це і зазначено, що можна робити об'єднання: рядків, стовпців і одночасно стовпців і рядків.
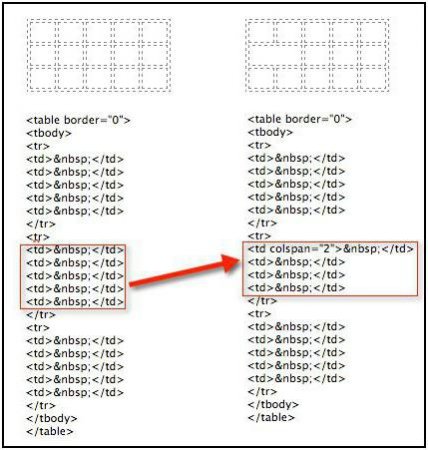
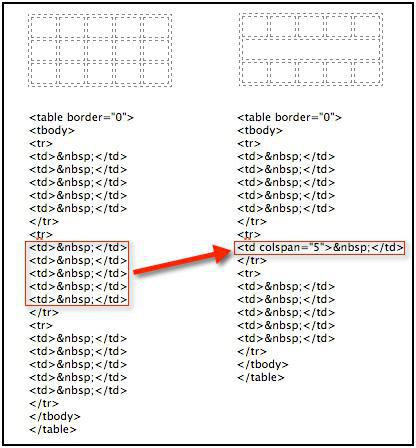
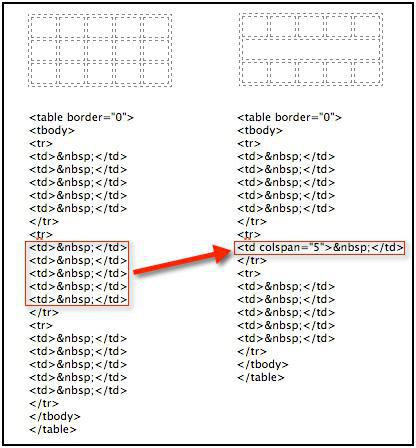
додано colspan, рівний трьом. Якщо ж ви хочете об'єднати всі клітинки в рядку до єдиної, то видаляємо чотири td і в першій вказуємо colspan='5'.
Якщо ж ви хочете об'єднати всі клітинки в рядку до єдиної, то видаляємо чотири td і в першій вказуємо colspan='5'.  Як бачите, на ділі все це просто. Складного нічого немає. Головне, уважно, з першого разу, розібратися у всіх підводних каменях таблиць, і потім ніяких проблем виникати не повинно.
Як бачите, на ділі все це просто. Складного нічого немає. Головне, уважно, з першого разу, розібратися у всіх підводних каменях таблиць, і потім ніяких проблем виникати не повинно.
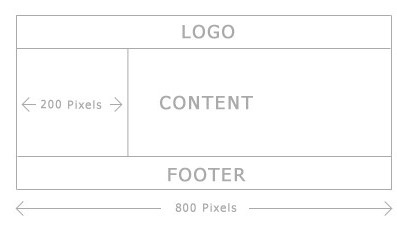
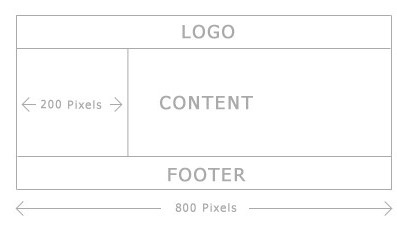
Наприклад, можна розглянути цей макет сайту. Цей дизайн - дуже простий і примітивний. Але тут можна показати використання об'єднання явним чином. Тут спочатку була таблиця з трьох рядків, по дві клітинки в кожній. Потім, щоб розмістити логотип сайту, дві клітинки в першому рядку були об'єднані. В нижньому рядку зробили те ж саме, щоб розмістити "підвал". Завдяки цьому можна розміщувати елементи дизайну на своїх місцях, і ніщо нікуди не виїде за свої межі. Це досить зручно та просто. Тому і було настільки популярне. Зараз же рекомендується для створення блоків тег div.
Тут спочатку була таблиця з трьох рядків, по дві клітинки в кожній. Потім, щоб розмістити логотип сайту, дві клітинки в першому рядку були об'єднані. В нижньому рядку зробили те ж саме, щоб розмістити "підвал". Завдяки цьому можна розміщувати елементи дизайну на своїх місцях, і ніщо нікуди не виїде за свої межі. Це досить зручно та просто. Тому і було настільки популярне. Зараз же рекомендується для створення блоків тег div.
Введення в теорію
В HTML об'єднання комірок відбувається за допомогою двох атрибутів: colspan і rowspan. Вони вказуються для тега td. Давайте для початку розглянемо структуру будь-якої таблиці, перш ніж будемо заглиблюватися в тему. У будь-якій таблиці є рядок, а в ній - осередки. Запам'ятайте, що спочатку всі таблиці повинні мати однакову кількість клітинок.На малюнку вище зазначено два рядки, і в кожній по три клітинки. Це є звичайною таблицею. Якщо ви в якій-небудь рядку вкажіть меншу кількість клітинок, то таблиця "з'їде", все буде відображатися некоректно.
HTML-таблиця: об'єднання клітинок по вертикалі і горизонталі
Вказувати меншу кількість клітинок або рядків можна тільки в тому випадку, якщо ви поєднуєте. Але замість видаленого елемента в найближчому сусідньому до початку потрібно вказати додатковий атрибут. Якщо поєднуєте стовпці, то colspan, якщо рядки, то rowspan. В значенні атрибуту вказується кількість елементів, які потрібно об'єднати. Зверніть увагу, що вказувати потрібно саме в найближчому елементі до початку. Наприклад, на малюнку вище, якщо б ви хотіли об'єднати клітинки 1 і 2 потрібно вказати в комірці 1 атрибут colspan зі значенням два. І видалити комірку номер 2 або 3 вже не важливо.Суть полягає в тому, що ви вказуєте комірці, скільки простору вона займе. За замовчуванням значення становить 1. Об'єднання клітинок по вертикалі HTML-таблиці відбувається за таким же принципом. Просто займане простір буде вважатися по вертикалі. Дивимося малюнок нижче. Тут осередок з цифрою 43 займає два рядки. Для цього вказали атрибут rowspan. Запам'ятовується просто:
HTML: об'єднання осередків. Приклади
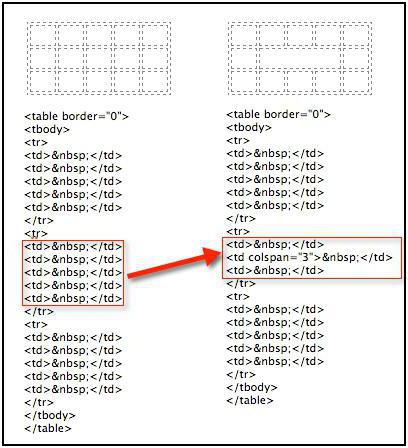
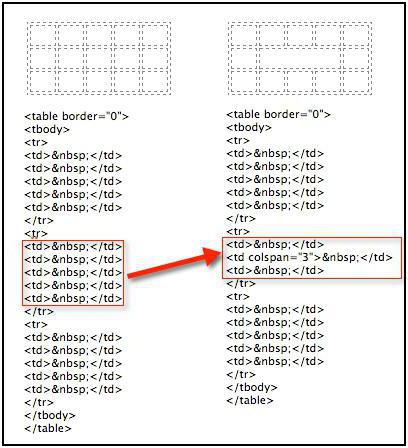
Розглянемо більш складні поетапні приклади у великих таблицях. Нижче на малюнку зліва вказаний вихідний варіант звичайної таблиці. А праворуч - варіант з об'єднанням двох клітинок у другому рядку. Так наочніше і простіше порівнювати HTML-код. Так само можна об'єднати три осередки в центрі. У першому випадку атрибут colspan вказували в комірці №1. Тут перша буде без змін, а в другійдодано colspan, рівний трьом.


Таблиці як каркас сайту
В HTML об'єднання комірок не завжди використовується для звичайних таблиць з інформацією (як в Word або Excel). Розробники сайтів часто, а раніше поголовно використовували їх для верстки сайтів.Наприклад, можна розглянути цей макет сайту. Цей дизайн - дуже простий і примітивний. Але тут можна показати використання об'єднання явним чином.

Висновок
І пам'ятайте, що в HTML table об'єднання комірок можна робити як завгодно. Все залежить від того, що вам треба, і як ви хочете це оформити. Головне, не заплутатися. Якщо хочете створити велику таблицю з великою кількістю об'єднань, то рекомендується заздалегідь намалювати все це на аркуші або в Paint. Початківцям верстальникам, так буде простіше. Коли наберетеся досвіду, такі операції ви зможете без праці проводити в своїй голові.Читайте також

Компютер і інтернет
Урок: як у HTML зробити посилання?

Компютер і інтернет
В Excel розширений фільтр: приклади. Як зробити розширений фільтр в Excel і як ним користуватися?

Компютер і інтернет
Як складати кросворди у Word: найпростіший метод та інструкція

Компютер і інтернет
Як зробити в CSS жирний шрифт

Компютер і інтернет
Як включити макроси в Excel. Макроси в Excel: приклади

Компютер і інтернет
HTML - спецсимволи: передумови до використання

Компютер і інтернет
Як створювати обтікання зображення текстом html?

Компютер і інтернет
Умовне форматування в Excel. Приклади, колірна шкала, набори значків