Як зробити в CSS трикутник: найзручніші способи
Дуже часто сучасні красиві веб-сторінки містять багато привабливих графічних елементів. Серед них використовується така найпростіша геометрична фігура як трикутник, який застосовують для дизайну безлічі елементів. Приміром, їх використовую в якості вказівника на якийсь об'єкт на сторінці, щоб відвідувач сайту звернув свою увагу на нього. Звичайно, основна функція трикутника – декоративна, так як блоки, що містять їх, стають більш сучасними і привабливими. Не всі знають, як створювати такі фігури за допомогою каскадних таблиць стилів, і задаються питанням про те, як зробити трикутник в CSS.
Багато верстальники дивуються, коли їм приходить макет, в дизайні якого часто-густо трикутники. Адже немає властивостей, які б безпосередньо створювали цю геометричну фігуру. Насправді є кілька методів, що дозволяють це зробити.
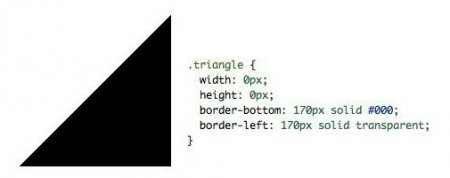
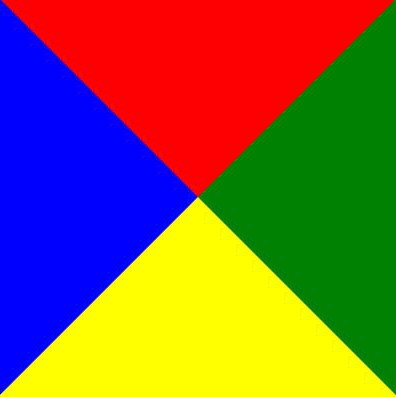
При завданні нульових висоти і ширини об'єкта, а також встановлення товстої кордону, можна побачити квадрат, який складається з чотирьох рівних трикутників. Хитрість полягає в тому, що потрібно залишити тільки необхідну кордон, а решта зробити прозорими. І ось, виходить намальований у CSS трикутник потрібного напрямку і кольору. Створювати кути за допомогою властивості «рамки» зручно, тому що немає необхідності в малюванні картинки, використовуючи який-небудь графічний редактор. Параметри трикутника завжди можна змінити в коді. А ще це економить час розробнику. Комбінуючи різну ширину рамки, достатньо легко отримати фігуру. Для розуміння того, як це функціонує, можна просто створити порожній елемент нульової довжини, висотою і дуже товстою рамкою різного кольору з кожної зі сторін. Так, роблячи три сторони з чотирьох прозорими, отримують трикутники різних видів: трикутник, дивиться вліво, сторони якого рівні; трикутник, дивиться вліво і сплющений; витягнутий трикутник, дивиться вліво; прямокутний трикутник, у якого є прямий кут зліва; трикутник, смотрящий вниз; трикутник, що дивиться вгору; трикутник, дивиться вправо і безліч інших різновидів.
Комбінуючи їх, розробники створюють безліч красивих стрілок, застосовуючи властивість position: relative до батьківського елементу. Це робиться для того, щоб псевдоелементи не з'їхали зі своїх місць. Плюсами рамки використання CSS для створення трикутників є: швидке і легке редагування розміру і кольору за допомогою властивостей; підтримка всіма браузерами. Мінуси: так як використовуються рамки, немає можливості застосувати градієнти, тіні; іноді, коли користувач дивиться сторінки в браузері Firefox, значення прозорості може не спрацювати, і це буде спотворювати картинку.  Наступний метод створення трикутників – це застосування закодованої картинки. Трикутник заздалегідь малюється в графічному редакторі і конвертується в спеціальний код за допомогою спеціалізованих сервісів. Плюсом такого способу є те, що можна зробити дуже гарний дизайн з тінями, градієнтами і рамками і потім просто все це закодувати. А до мінусів можна віднести те, що не кожен добре володіє графічними програмами. До того ж, якщо зображення має дуже великий розмір, то рядок коду виходить просто величезною. Це незручно для розробника. Окремим пунктом варто використання браузерів Internert Explorer старих версій. У них цей спосіб просто не буде працювати.
Наступний метод створення трикутників – це застосування закодованої картинки. Трикутник заздалегідь малюється в графічному редакторі і конвертується в спеціальний код за допомогою спеціалізованих сервісів. Плюсом такого способу є те, що можна зробити дуже гарний дизайн з тінями, градієнтами і рамками і потім просто все це закодувати. А до мінусів можна віднести те, що не кожен добре володіє графічними програмами. До того ж, якщо зображення має дуже великий розмір, то рядок коду виходить просто величезною. Це незручно для розробника. Окремим пунктом варто використання браузерів Internert Explorer старих версій. У них цей спосіб просто не буде працювати.
Застосування в оформленні сайтів
У веб-дизайні трикутники зустрічаються всюди. Ними оформляються підказки, меню, всілякі елементи користувальницького інтерфейсу. Іноді їх застосовують при створенні індикатора процесу завантаження. І якщо раніше можна було обходитися без них, то зараз це неможливо, і розробники зобов'язані пристосовуватися до таких вимог. Адже сьогодні створений в CSS трикутник – це найважливіша частина в побудові взаємної зв'язку між частинами інтерфейсу і об'єднання в єдине ціле.Багато верстальники дивуються, коли їм приходить макет, в дизайні якого часто-густо трикутники. Адже немає властивостей, які б безпосередньо створювали цю геометричну фігуру. Насправді є кілька методів, що дозволяють це зробити.
Спосіб створення за допомогою рамки
Перший метод, що дозволяє створити в CSS трикутник – border. Він полягає у використанні рамки. Незважаючи на те, що кордони, які створюються за допомогою властивості border не мають прямого відношення до трикутника, саме воно застосовується найбільш часто для цієї мети.
При завданні нульових висоти і ширини об'єкта, а також встановлення товстої кордону, можна побачити квадрат, який складається з чотирьох рівних трикутників. Хитрість полягає в тому, що потрібно залишити тільки необхідну кордон, а решта зробити прозорими. І ось, виходить намальований у CSS трикутник потрібного напрямку і кольору. Створювати кути за допомогою властивості «рамки» зручно, тому що немає необхідності в малюванні картинки, використовуючи який-небудь графічний редактор. Параметри трикутника завжди можна змінити в коді. А ще це економить час розробнику. Комбінуючи різну ширину рамки, достатньо легко отримати фігуру. Для розуміння того, як це функціонує, можна просто створити порожній елемент нульової довжини, висотою і дуже товстою рамкою різного кольору з кожної зі сторін. Так, роблячи три сторони з чотирьох прозорими, отримують трикутники різних видів:
Використання псевдоедементов
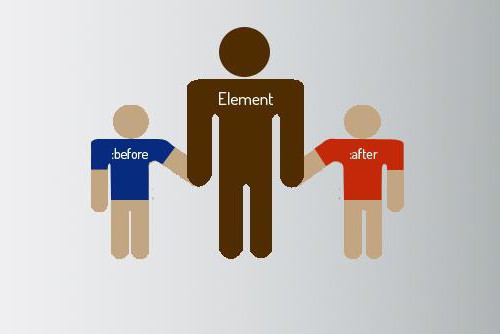
З допомогою таких прийомів можна створювати куточки в екранних вказівок і підказок. Для того щоб прикріпити за допомогою CSS трикутник до блоку, найчастіше програмісти використовують такі псевдоелементи як after та before. Якщо використовувати їх разом, то можна намалювати в CSS трикутник, що має обведення.Комбінуючи їх, розробники створюють безліч красивих стрілок, застосовуючи властивість position: relative до батьківського елементу. Це робиться для того, щоб псевдоелементи не з'їхали зі своїх місць. Плюсами рамки використання CSS для створення трикутників є:
Використання готової картинки

Метод перевернутого квадрата
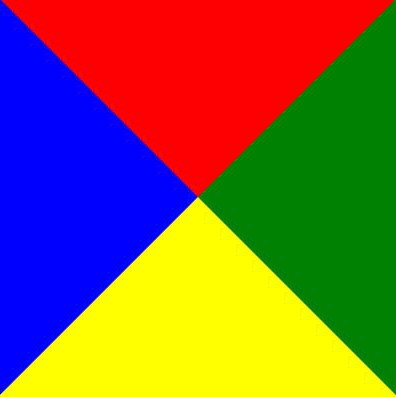
Одним із способів є створення засобами CSS перевернутого квадрата. Тут необхідні два блоки. Але деякі використовують псевдоелементи. Спочатку створюється квадрат. Він буде вмістом поворачиваемого елемента. Потім його розгортають на 45 градусів, щоб він став схожий на алмаз. Потім проводиться зсув вгору, і зовнішній блок ховається за допомогою властивості overflow: hidden. Це рішення також не є кроссбраузерним, і іноді картинка буде відображатися не так, як хотілося б.Підсумки
Отже, існує безліч методів для створення трикутника. Тільки як не загубитися у всіх цих властивості CSS? Довідник в такому випадку завжди виручить. У ньому описані всі властивості каскадних таблиць стилів. Для тих хто не бажає вдаватися в програмування і переглядати CSS довідник, існують онлайн-редактори, які генерують трикутники потрібних розмірів і кольорів. У візуальному редакторі користувач вибирає і налаштовує всі параметри фігури. Сконвертувати в код CSS трикутник генератор поміщає в окреме віконце прямо на льоту. Потім згенерований код просто вставляється в таблицю стилів і підганяється під дизайн сторінки.Читайте також

Своїми руками
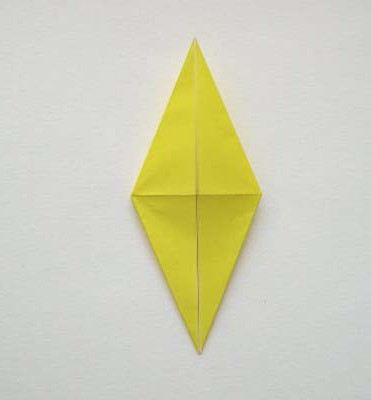
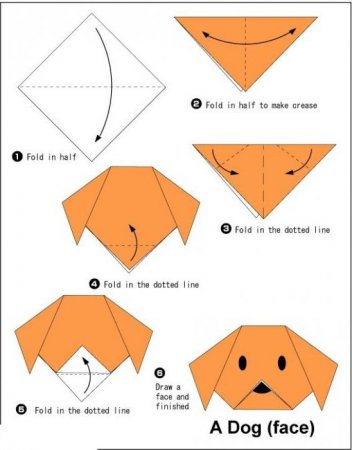
Базові форми оригамі: "трикутник", "квадрат" і "жаба"

Компютер і інтернет
Before CSS - оригінально, зручно, практично

Компютер і інтернет
Рамка CSS: експромт і ефект

НАУКА
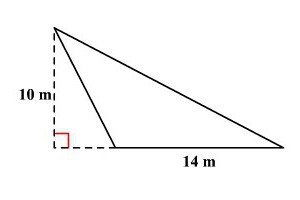
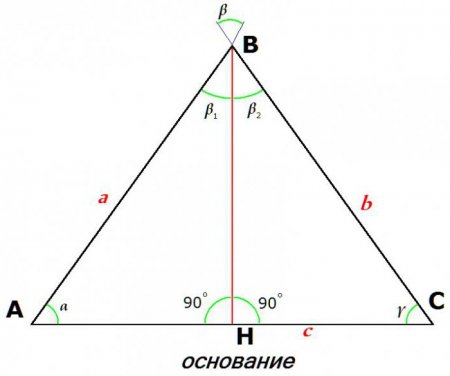
Як обчислити площу трикутника

НАУКА
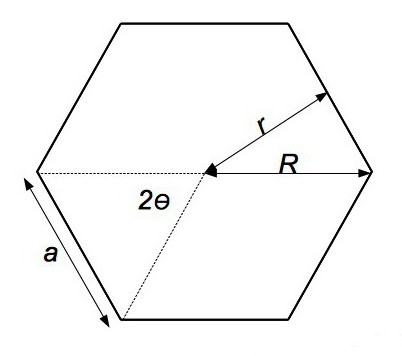
Як дізнатися площу багатокутника?

Своїми руками
Майстер-клас: як зробити собаку з паперу

НАУКА
Ознаки, складові елементи та властивості рівнобедреного трикутника

Компютер і інтернет
Як створювати обтікання зображення текстом html?